Si tu web no carga rápido, el usuario no esperará y acudirá a la página de tu competencia, por eso voy a contarte como mejorar la velocidad de carga de una página web en 11 pasos
Dicen que el usuario no aguanta más de 2 segundos en abrir una página, esto es muy relativo ya que depende de lo que este buscando esa persona.
Lo que si es importante es que hagamos una optimización de velocidad web para mejorar el posicionamiento en Google y de esta manera aumentar la velocidad de carga del sitio.
Puedes creer que no es para tanto si dos, tres, diez o veinte personas no tienen paciencia para esperar a que cargue tu web, he de decirte que si es importante.
¿Y si esa persona que no ha querido esperar te hubiera comprado si tu web hubiera tenido una buena velocidad de carga? Estarías dejando en el aire a un posible usuario o comprador.
Amazón deja de ganar mucho dinero cuando su web se ralentiza, es por ello que Google insiste tanto en dar valor y rapidez al usuario a la hora de valorar el posicionamiento web de una empresa, esto forma parte del Seo y es fundamental.
Google tiene que dedicar más recursos a las páginas mal optimizadas, el tiempo que las arañas de Google pierden en tu web pudiendo rastrear más sitios impiden que muestren resultados de mejor calidad, aunque tampoco hay que alarmarse.
Si quieres optimizar al máximo tu web lo ideal es que contrates a un Consultor SEO Profesional pero si quieres hacerlo tú mismo, te voy a dar los puntos esenciales para hacer un buen WPO (Web Performance Optimization) y que consigas mejorar la velocidad de carga de tu web y aumentes tu posicionamiento Seo.
Opciones básicas para mejorar la velocidad de una página web
Tienes que tener en cuenta que cada web es diferente por eso voy a mostrarte diferentes métodos para aumentar la velocidad de una web en WordPress basado en plugins 100% gratis
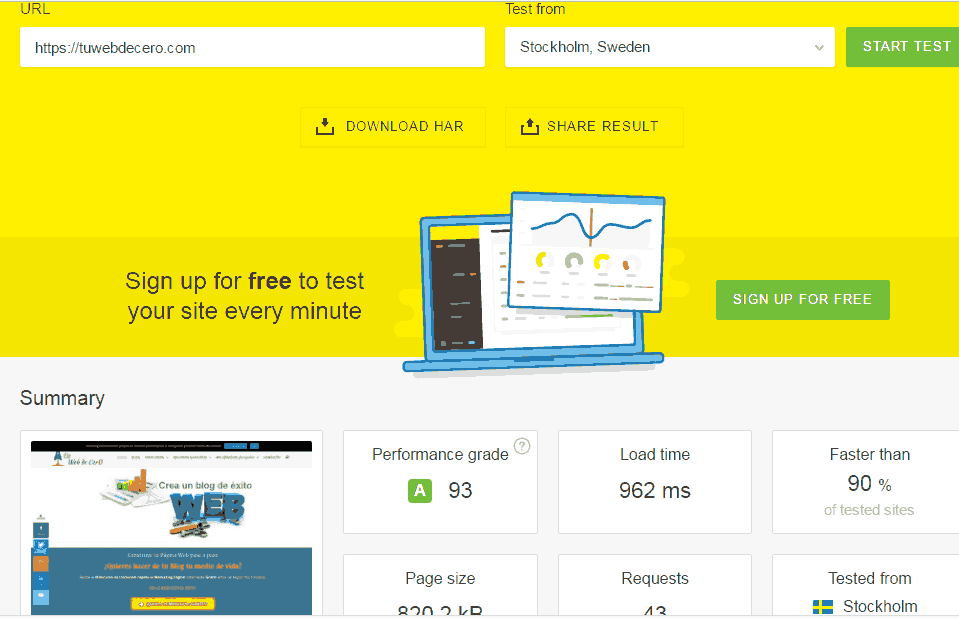
Para el ejemplo voy a mostrarte como una web que en su momento pesaba casi 8 segundos y mejoré muchísimo la velocidad de carga con resultados de 2,2 segundos (según la herramienta Gtmetix y menos de 1 segundo según la herramienta Pingdom test).
Leer: Cómo hacer un test de velocidad de una página web

-
No hagas tanto caso a Page Speed Insights
Las puntuaciones de Pagespeed son muy estrictas, no te obsesiones con ellas y analiza tu sitio con otras herramientas como Pingdom o Gtmetrix para calcular la velocidad en internet de las páginas web.
La herramienta de PageSpeed Insights no analiza la velocidad real de tu página web, en realidad, lo que analiza es la optimización de los recursos de tu página. Su objetivo es el de ayudarte a hacer que la página sea ligera pero sobre todo fácil de rastrear, por eso es tan exigente en su test.
Google Page Speed puede incluso llegar a ralentizar tu web como le hagas caso. No tiene sentido por ejemplo que te diga que tienes que meter Google Analtics en el head por ejemplo y luego decirte que ralentiza tan arriba.
Además No puedes hacerle caso si te pide que renuncies a ciertos aspectos que realmente no están ralentizando tu web y pueden estar generándote ingresos por ejemplo.
Piensa que habrá ocasiones en que tendrás que medir eventos de analytics o insertar en tu web el pixel de Facebook ads si quieres crear una campaña publicitaria y todo esto resta velocidad y Page Speed lo valorar muy mal
-
¿Plugin de pago o plugins gratuitos para mejorar la velocidad de carga?
NOTA: Hoy en día uso WPRocket, se trata de un plugin impresionante que te ayudará a mejorar la velocidad de carga muchísimo.
Es de pago y puedes comprarlo aquí y seguro que te ahorras muchos disgustos ya que si lo configuras bien tu web irá como un rayo.
¿Entonces, me olvido de este tutorial? NO, Wp Rocket va a ahorrarte muchas pruebas ya que simplemente instalándolo los valores de tu web van a aumentar sin tener que ir haciendo distintas tareas como las que vamos a ver.
Pero si quieres optimizar mucho la web sin gastar dinero se puede hacer como vas a poder ver. Inténtalo y si no lo consigues, valora comprar Wp Rocket.
¡Vamos a ello!
11 Pasos para mejorar la velocidad de página web
En este video puedes ver el proceso y seguir todos los pasos y conocer los plugins que explico dentro del artículo.

Un buen Hosting es de vital importancia para mejorar la velocidad de carga
Un servidor de calidad es fundamental, de él va a depender en un porcentaje muy alto la velocidad de tu sitio web.
Un mal servidor como 1and1 puede ser el primer lastre en la optimización de la velocidad de carga de tu web.
Si no quieres gastarte mucho opta por servidores económicos pero de calidad
Que debe tener un buen hosting para darnos rapidez en internet:
- El servidor a ser posible, debe estar en tu país o cerca de el, de esta manera el tiempo de respuesta será menor y los problemas relacionados con la conectividad de la red serán mucho más bajos.
- Es importante que el Hosting que uses cuente con discos SSD. El acceso a los datos de tu web será más rápido usando gracias a estos discos.
- Un hosting que tenga las últimas tecnologías a nivel servidor es muy importante. Contar con la última versión de PHP.
Asegúrate que tu hosting cuenta con la versión PHP última o penúltima y que esta activado por tu servidor o actívalo tu mismo desde su panel de control.
- Normalmente cuando contratas un servidor, este es compartido, es lo normal, pero tiene el inconveniente que cuando otro cliente que comparte contigo ese alojamiento, tenga un alto pico de visitas o un elevado consumo de recursos, la velocidad de tu web se podría ver afectada; para evitar esto es importante que tu hosting cuente con un sistema que genere departamentos para cada cliente (enjaulado de cuentas)
- Las imágenes son importantísimas como vamos a ver después, hay que reducirlas siempre al máximo antes de subirlas, esto le dará a tu web muchísima puntuación (es de los principales factores de velocidad), si tu hosting (como es el caso de Webempresa con su sistema imgOptimizer) lo tiene, optimizarás todavía más las imágenes subidas
- Aunque no te parezca que tiene que ver con la velocidad, el que un Hosting utilice cortafuegos para detectar el tráfico SPAM es importante. Tu web será más fluida ya que evitarás intentos de login innecesarios que acabarían retardando tu sitio.
Como ves son pequeños factores que ayudaran cada uno en su medida aportando un granito de velocidad.
Como siempre digo un poquito de cada cosa «hace un mucho».
Estos son algunos de los factores determinantes a la hora de elegir hosting que hará que juegues con ventaja respecto a tu competencia, si quieres saber más datos sobre webempresa y conocer porque deberías elegirlos como una buena opción de garantía para tu web puedes leer el artículo sobre el mejor hosting para wordpress
Si tienes un hosting malo, ya estás tardando en mudarte a uno de los mejores hosting para WordPress
Aprovecha estas ofertas ahora
- Raiola: con un 20% de descuento aquí (5,95 €/mes)
- Webempresa: Utiliza el código: tuwebdecero25 y obtendrás un 25% de descuento aquí (Desde 7 €/mes)
- Siteground: Sobre el 70% descuento el primer año (Desde 3,99 €/mes) Ver precios
- Sered: Código descuento (2MESES GRATIS) pago mensual (Desde 5,5 €/mes) : tuwebdecero Contratar | Código descuento (10%-Dominio gratis) pago anual (Desde 59,40€/año): tuwebdeceroanual Contratar
- Dinahosting: con descuentos del 50 %. (Desde 2,95€/mes) Ver planes
- ¿Necesitas un hosting WordPress más Económico para empezar? Hostinger (hasta un 90% de descuento para planes más largos + cupón del 10% usando el código: tuwebdecero10) (Desde 0,99€/mes) Contrátalo aquí
Usa una plantilla rápida
Usar una plantilla con un buen código y optimizado es otro de los factores predeterminados para conseguir que tu wordpress sea rápido.
Shortcodes o sliders no hará otra cosa que sobrecargar el tema y pueden generar bloqueos de contenido con excesivo javascript
La solución a ese javascript es que cargue el contenido al final de la página o que lo hagan de forma asíncrona, para esto hay plugins que verás al final de artículo pero pueden crear problemas de visualización y no siempre son fáciles de optimizar.
Ten en cuenta que son muchos los datos que vas a ir insertando en tu sitio web, el que estos no generen «errores» en página harán que tu sitio fluya mucha mejor por eso todo lo que evites mejor.
Es muy normal optar por plantillas tematizadas pensando que es la mejor opción y estas normalmente llevan opciones innecesarias y pesadas. La mejor opción son las plantillas Multiproposito.
No caigas en la tentación de elegir un tema por su inclusión de demos, sin duda pueden aligerar la tarea al tomarlos como base pero la cantidad de recursos que consumen es enorme, imágenes, videos o plugins por defecto que harán que antes de meter contenido tu web ya este perdiendo valores de velocidad.
¿Te gustan las tipografías verdad? Ten en cuenta que las tipografías que la plantilla incluye y que se alojan en el servidor ralentizarán menos la web que las que son de google fonts, estas últimas realizan llamadas externas y salvo que las incluyas con código dentro del theme jugaran un poco en tu contra al optimizar la velocidad de la web.
Si quieres cambiar de tema puedes ver los 23 themes más atractivos y optimizados para wordpress de pago y gratis.
Yo te recomiendo Generatepress, Tom Usborne esta empeñado en que Generate press sea ligero y lo es, a pesar de que se puede pensar que al ser muy personalizable puede llegar a ser pesado, no es así.
Utiliza un plugin de Caché

El que se sirva toda la información de tu web rápido se consigue con un plugin de caché.
Tu web se mostrará mediante una copia sin tener que recurrir a servirla completa evitando así la carga innecesaria de recursos.
Con un plugin de Caché, cuando un usuario vuelve a visitar tu página no necesitará descargar esos ficheros de nuevo desde Internet, sino que los descarga de su propio navegador, con la consiguiente ganancia en velocidad.
Existen varios tipos de plugin de caché.
Wp Rocket como te he comentado al principio del post es el que uso en la actualidad y sin lugar a dudas el mejor plugin de caché. Si me pides consejo invertiría sin duda en él y te diría que lo compraras ahora mismo.
Yo hasta conocer Rocket he usado Wp supercache, es el que muestro en la optimización de este tutorial funciona realmente bien, aunque en algunos proyectos uso Wp Rocket y merece la pena, aunque como te digo, hay veces que depende del sitio, algunos plugins de caché funcionan mejor o peor.
Puedes ver cómo configurar este optimizador a través de esta Guía sobre Cómo configurar WP Supercache.
Puedes ver como te digo a través del enlace a la configuración de Wp Supercache las opciones que debes marcar, pero es importante que compruebes que tienes habilitada la opción compresión GZip (compress pages so they´re served more quickly to visitors)
De esta manera el contenido de tu sitio o blog se muestra comprimido y la página carga antes, además de ahorrar ancho de banda.
* En el punto 6 veremos otro plugin de caché que hace una optimización muy buena de CSS y Js.
Compresión Gzip desde el panel de control de tu hosting para mejorar la velocidad web
Como antes te he hablado de la importancia de un buen servidor, hay hosting que ofrecen una compresión en los archivos (Gzip). Esto lo que hace es comprimir la información que está en el servidor para servírsela al usuario de manera más rápida.
Esto se inyecta en el fichero .htaccess de tu directorio home y agiliza la carga de estos tipos de ficheros.
Para activarlo (en el caso de webempresa) puede solicitarlo o activarlo tu mismo de la siguiente manera (algunos hosting lo activan por defecto):
Accede al panel de control de tu hosting.
Para el ejemplo es Cpanel.

Haz clic en optimizar el sitio web.
En la siguiente pantalla señala «comprimir todo el contenido y después clic en actualizar configuración»
Haciendo esto, comprimirás el contenido de tu sitio web sirviendo la información más rápido.

Usa el plugin Wp Optimize

Este plugin Wp Optimize hace limpieza de tu base de datos eliminando datos innecesarios, spam, metadatos, elementos temporales, residuos…
Instalar y desinstalar plugins puede dejar suciedad en tu wordpress. Elimínalos con Wp Optimize y verás como mejorar la velocidad de tu sitio.
Estudia que plugins necesitas realmente
Ya he comentado en más de una ocasión que la sobrecarga de plugin no es buena para tu web.
Influye el peso da cada uno más que la cantidad que tengas.
He usado web con más de 25 plugins instalados y son webs más rápidas que otras que usan 10. Evita los plugins pesados.
En mi caso a pesar de que Sumome es un plugin wordpress de captación de suscriptores muy efectivo y tiene una barra lateral flotante de redes sociales muy usable, me dí cuenta que consumía cada vez más recursos,yo no hacía uso de más de la mitad de sus opciones, al final he optado por eliminarlo.
Voy a mostrarte el aumento de velocidad al desinstalar el mismo
Para ello vamos a utilizar la herramienta de test de velocidad Gtmetrix para comprobar la velocidad de carga. Con esta herramienta podrás hacer test de velocidad gratis.
〉〉 Primer Test de velocidad con Gtmetrix
Estudio Gtmetrix con Sumome instalado:

Estudio Gtmetrix tras desintalar Sumome:

La subida ha sido significativa, subida de un 8% en la velocidad de Google, 4% en los resultados de Yahoo.
La velocidad media a pasado de 8,9 a 4 segundos. Simplemente eliminando un plugin.
He decidido de momento prescindir de los popups que ofrecia Sumome pero si necesito una barra florante para compartir redes sociales
He optado por el plugin de pago Social Warfare por tres razones:
- Porque es muy atractivo y tiene una barra flotante como Sumome
- Habia posibilidades de recuperar los contadores sociales perdidos tras migrar a https
- Tiene incluido el plugin clic to tweet
El segundo punto no ha sido posible y no porque el plugin de wordpress no lo ofrezca y al parecer lo hace bien, el problema como comente en el post sobre la migración a HTTPS, Facebook puede no devolverte los contadores antiguos, el problema de que te sirva todas las visitas obtenidas con http reside en la Id de facebook que tuvieras asignadas. En mi caso facebook no me hizo caso.
El tercer punto esta muy bien ya que al estar incluido el plugin click to tweet dentro de Social Warfare, me ha permitido desinstalar clic to tweet eliminando peso.
〉〉 Segundo test de velocidad
Tras instalar Social Warfare y un plugin simple de barra flotante superior,los resultados han sido los siguientes:

Ha subido un poco el tiempo pero nada que ver con Sumome, hemos reducido muchísimo la carga del sitio.
Consejos:
- Desactiva aquellos plugin que necesitas usar en momentos puntuales como pueden ser de optimización de base de datos, análisis de enlaces rotos o copias manuales de seguridad. Esto hará que no consuman recursos.
- Igual que las plantillas, mantén siempre actualizados los plugins e intenta que los que descargues estén actualizados recientemente.
- No uses plugin que su función ya la haga otro plugin que ya tienes instalado.
- No uses plugin innecesarios. Si puedes insertar y ver todas los datos de Google Analytics desde la página oficial ¿Es necesario gastar un plugin para ello?
Puedes ver como insertar el código fácilmente a través del Tutorial sobre Google Analytics.
Utiliza el plugin Autoptimize

Autoptimize es un plugin para optimizar el código HTML, Javascript y CSS, estos son llamadas de tu web y consumen recursos.
Autoptimize permite cachear todo este código optimizado para que no sea necesario cargarlo cada vez que un visitante acuda a tu página.
Su funcionamiento es muy sencillo, simplemente tienes que activar las siguientes opciones que aparecerán al hacer clic en opciones avanzadas(parte superior de plugin)


La reducción de la cantidad de archivos CSS y JS en cada carga traerá como consecuencia una gran diferencia en la velocidad de su página.
Google page speed es más sensible que Gtmetrix y aconseja tener el Css y Javascript en un servidor independiente. Esto lo hace Autoptimize, optimizar la entrega de css wordpress.
〉〉 Tercer test tras usar Autoptimize

Reduce el peso de las imágenes al máximo
Las imágenes es el factor más importante de la valoración en lo test de velocidad. El que las imágenes pesen poco, va a marcar el tanto por ciento más alto del mejor o peor rendimiento de tu web.
- Si usas Sliders o multitud de imágenes subidas sin reducción, afectará mucho a la velocidad de tu web, hay proyectos en los que el cliente los quiere para su webs ya que siguen siendo visuales pero hay que saber que consumen muchos recursos.
- Tienes que subir a tu wordpress las imágenes con las dimensiones idóneas, existen page buider que pueden servir la imagen escalada, la reducción aunque represente menos tamaño siguen llamando a la imagen grande; hay que evitar esto pues reduce mucho el tiempo de carga.
En la actualidad el mejor Constructor por su personalización, opciones, ligereza y velocidad de carga es Elementor.
- No es nada recomendable cambiar el tamaño de las imágenes con CSS porque estaríamos enviando muchos bytes de forma innecesaria.
- Reduce las imágenes todo lo posible antes de subirlas al servidor, si Webempresa u otro proveedor de hosting ofrece además esta opción de reducirlas más, mejor aún.
Para reducir las imágenes puedes leer el post del blog sobre cómo usar las imágenes en Wordpress en los que también hablo de los formatos en imágenes png, jpg etc..

- Puedes usar un plugin para optimizar imágenes wordpress como WP SMUSH, Este reducirá y hará un proceso para comprimir imágenes sin perder calidad aun mas de manera automática en tus fotos subidas en wordpress.
En mi caso uso en mi wordpress Wp smush, el funcionamiento es muy sencillo, simplemente haces clic en el botón y optimizará todas las imágenes que tiene tu web (al usar la versión gratuita, cada 50 imágenes se para y tienes que volver a darle al botón para continuar)
〉〉 Cuarto test de velocidad
Análisis del tiempo de carga tras reducir las imágenes con Wp smush y con la reducción automática de Webempresa.

Las imágenes subidas a la web están muy optimizadas y Webempresa las ha reducido de nuevo, de ahí que el plugin no haya causado cambios significativos, pero se trata de un plugin que suele dar valores muy buenos con imágenes poco optimizadas, aunque si no las subes reducidas no esperes milagros.
Los plugin wordpress de redes sociales consumen mucho, hay que hacer que las páginas posean el menor número posible de JavaScripts y archivos CSS.
Evita usar botones sociales por toda la web, al ser unos elementos esenciales intenta ubicarlos sólo en los sitios que realmente necesites.
Si quieres usar las cajas de redes sociales usa los códigos que suministra cada red social, evita usar plugins que te dicen cuantos seguidores tienes en redes sociales, caras de los seguidores, comentarios de facebook etc, prescindir de esto subirás algo tu velocidad.
Observa los resultados tras eliminar el plugin new badge de google+
〉〉 Quinto test de velocidad

Curioso la cantidad de llamadas CSS y Javascripts que un simple plugin puede consumir.
Debes de intentar eliminarlos este tipo de plugins si realmente no lo necesitas, además como te he comentado puedes insertar el código html o iframe directamente facilitado por cada plataforma de red social
¿Es necesario usar CDN?
Los valores de yahoo en Gtmetrix recomiendan que usemos CDN´S para subir sus valores (Red de Distribución de Contenidos).
Los CDN´s consisten en almacenar copias de los archivos que no necesitan actualización permanente en la caché de múltiples servidores externos repartidos geográficamente.
Los CDN´s pueden resultar muy beneficiosos cuando son correctamente utilizados (una tienda online con miles de productos por ejemplo o un sitio con mucho contenido multimedia) pero pueden ser muy malos si nuestro sitio esta mal configurado o no tiene demasiado contenido de peso.
Yo por el momento no lo uso ni mi hosting Webempresa me indica que debo usarlo.
Los resultados de velocidad sin usar CDN son muy buenos, y no es el definitivo como al final del post veremos.
Prueba de plugins de velocidad
A partir de este momento,he realizado configuraciones de caché, limpieza de nuevo de wp optimize etc…
Todos los plugins de los que te voy a hablarte, en el caso de Tu web de cero no ha mejorado los valores (si en la otra web explicada en el video del principio)
Estos plugins son muy útiles para solventar el principal problema de reducción de valores CSS y Java y que debería aumentar los valores de tu web.
Errores como la carga del sitio usando plugins asincronos o para minificar el css son muy habituales.
BJ Lazy Load

Otro plugin que vamos a probar es Bj Lazy load, este muestra tus imágenes según vas haciendo scroll, esto evitará tener que cargar imágenes innecesarias.
En mi caso no mejoro pero es un plugin a tener en cuenta ya que evita sobrecarga .
Speed Booster pack

Speed Booster pack es un plugin multiuso que hace las siguientes funciones:
- Elimina el bloqueo de javascript y css en el contenido y mueve comandos al pie de página.
- Utiliza la carga asíncrona para cargar la hoja de estilos principal y luego elegir qué archivos CSS no son vitales o que elementos de plugins o iconos se cargarán después.
- Minimiza código de estilos CSS con el fin de moverlos al pie de página para mejorar la velocidad de carga de página.
- Uso de lazy load para cargar las fotos según se vaya haciendo scroll
- Difiere análisis de los archivos de javascript
- Elimina cadenas de consulta de recursos estáticos para mejorar su puntuación de velocidad.
- Elimina las hojas de estilo
- Elimina las etiquetas de la cabecera de basura
EL funcionamiento es sencillo, marca las opciones que necesites y prueba si sube los valores en función de tus necesidades. (puedes ver como funciona en el video de arriba minuto 12:36)
En mi caso al activar la carga asíncrona (otras opciones) generaba defectos visuales en la cabecera y pie de página , no quise prescindir de esa parte del diseño renunciando a una buena subida de velocidad.
En tu caso es cuestión de que veas como te afecta.
Plugin Js&Css Scripts Optimizer

El plugin Js Css scripts optimizer
- Agrupa varios scripts en uno solo para minimizar las peticiones http y lo carga al final de la página.
- Agrupa los CSS y eliminia espacios, saltos etc…
La configuración es la siguiente:


En mi caso desconfiguraba igual que el plugin anterior la cabecera y el pie de página pero me llego a mostrar 96 y 90 en gtmetrix .
Simplemente si no funciona en tu caso lo desinstalas.
Wp Deferred JavaScripts

EL plugin Deferred javascripts
Este plugin difiere la carga de todos los archivos JavaScript
Es muy fácil ya que instalas y listo.
En mi caso no hizo nada
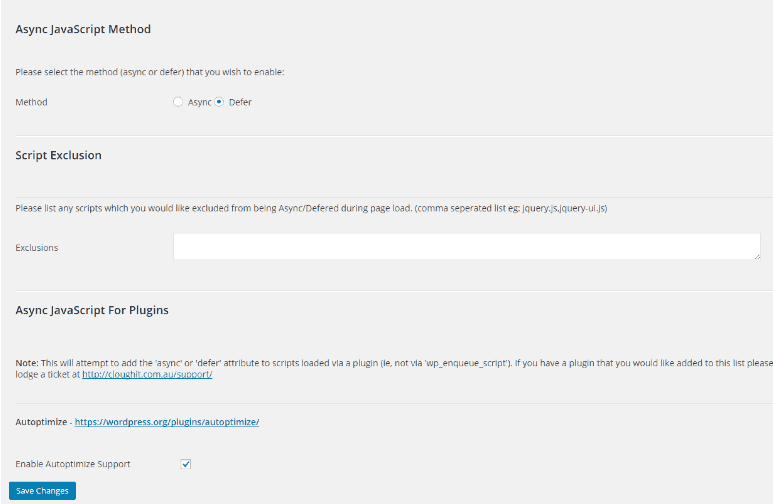
Async JavaScript

Asyncjavascript trabaja mano a mano con Autoptimize
La función de este plugin es definir qué CSS se carga y en qué momento para organizar el tráfico de este código en tu web.
Cuando el código javascript se carga en la cabecera de una página es necesario que termine de hacerlo antes de cargar el contenido visible de la web, esto produce un retraso en la muestra de ese contenido.
La sugerencia que da google es muy estricta, tener un archivo CSSpequeño al inicio o tener CSS como parte del documento y el resto de CSS cargarlo al final, la mayoría de los temas no la contemplan esto. Este plugin fuerza ese proceso.
La configuración es la siguiente:

Con esta herramienta de aceleración conseguí valores muy buenos en las pruebas de carga de velocidad pero eliminaba varios colores y detalles en el encabezado y colores en el marco que hacían la web un poco más «fea» pero funcionar funciona muy bien.
Puedes probar porque como te comento no todas las web generan los mismos problemas con el java y el CSS.
Remove query strings from static resources.

Remove query strings from static resources elimina los archivos CSS y JS.
Su misión es decirle a los navegadores que detengan el almacenamiento en caché y no muestren las cadenas de consulta.
Cache enabler-wordpress cache:

Cache enabler-wordpress cache es una alternativa o complemento a Wp supercache.
Es una herramienta wordpress muy simple y recomendable si tu sitio tiene movimiento en el blog y no es muy cargada.
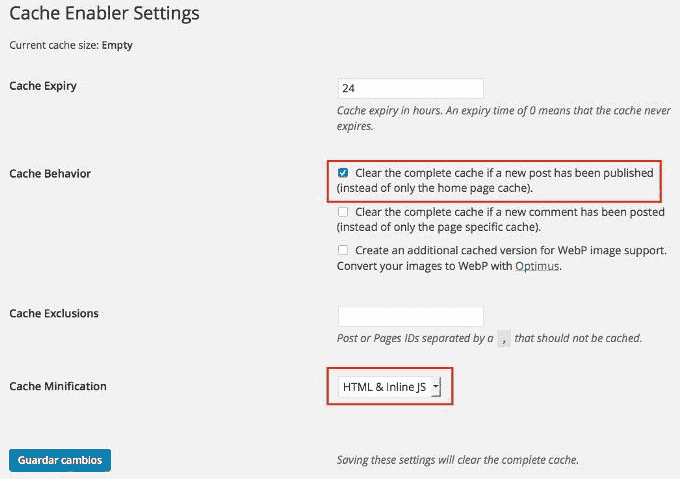
Minimiza recursos y se aplica a HTML, CSS y JavaScript para conseguir acelerar la descarga reduciendo el tamaño.
La configuración es tan simple como rellenar estos campos:

Resultado final Test de velocidad
Tras pasar por todos lo pasos y limpiar la cache, optimizar con wp optimize y solicitar una nueva reducción de imágenes a Webempresa los resultados de la prueba de velocidad para el wordpress de Tu web de cero fueron los siguientes:

- Tras probar si la web esta optimizada para móviles:
Haz clic aquí para ver si tu sitio WordPress esta optimizada para la versión móvil haciendo su particular test de velocidad para estos dispositivos.

- Tras solicitar a Google el test de amigabilidad los resultados fueron los siguientes:
Realiza el Test amigabilidad aqui para ver la velocidad móvil.

Hasta aquí los 11 pasos para mejorar la velocidad web, como has podido ver, la velocidad es muy importante que este optimizada en tu sitio.
Una mejor usabilidad y una menor tasa de rebote por parte del usuario mejorará el Seo e indicará a Google que tu web es navegable tras acelerar la carga de páginas web.
Acelerar wordpress e intentar conseguir los mejores resultados para optimizar tu web al máximo es una tarea indispensable.
Realiza test de velocidad, observa lo errores y prueba estos pasos que te he indicado para ver si eres capaz de conseguir los mejores resultados para aumentar tu velocidad.
Cuéntame ¿Qué otros puntos consideras necesarios para que tu sitio sea veloz? ¿Usas otros plugins para formularios wordpress aparte de los de la lista que te he mostrado? ¿Sabes otros métodos sobre cómo hacer que una página cargue más rápido?
¡Compártelo y déjame un comentario!







Muy buen post José M.
La verdad que es muy útil tener todos los plugins a mano. Yo utilizo desde hace tiempo Autoptimize con mi web y el resultado es buenísimo. Si que es verdad que no me funciona con todas.
Hace poco leí sobre un plugin que recortaba y comprimía la imagen eliminando la original y dejando la versión optimizada. Te suena? Lo leí y lo olvidé. jejej. Me gustaría probarlo porque podría solucionar problemas con webs que pesan una barbaridad sin tener que descargar imagen a imagen.
Un saludo crack 😉
¡Hola Miguel!
Así es, cada web es diferente, influye lo que tu le hagas pero también la configuración que tenga por defecto el tema, las características del hosting etc. No se puede decir que hay un patrón mágico de optimización de velocidad porque no es así.
No conozco ese plugin, Imsanity reduce y escala las imágenes pero sólo las nuevas que insertes desde que lo instalas. Si dieras con él me lo comentas 😉 porque sería muy bueno para webs que ya tienen las imágenes subidas, aunque habría que tener cuidado.
¡Gracias máquina!
Pedazo de post crack, imposible no compartirlo o comentarlo! La verdad que un gran trabajo a ver si me pongo a intentar utilizar algunos de estos pasos que todo lo que sea mejorar siempre ayuda a posicionar. 😉 Muy pro!
Gracias Claudio.
Es difícil sacar tiempo para la parte más técnica de un blog pero creo que es necesario y la velocidad es otro pasito más, a largo plazo todo suma.
No hay formula mágica y cada web es un mundo pero hay que estudiarla un poquito porque hay factores que ni imaginamos la mejora que podemos tener con un simple cambio.
Muchas gracias por el comentario, se agradece. 😉
Muy buen post. Hay una cosa que yo no recomiendo utilizar. El autoptimize es un plugin que puede dar más problemas que beneficios. Yo lo usé para alcanzar el 100/100 en google page speed pero al final acabé quitándolo sobretodo por el javascript. Se cepilla demasiadas cosas.
Hola Manu,
Depende de la plantilla y como este el código de la web funciona mejor o peor. Para cada proyecto es distinto, a mi en algunas como dices no me ha ido bien aunque en otras me ha funcionado genial. Todo es probar.
Saludos ;D
Hey.. Una pasada tu post… Mi página pesa 2.36MB y logré un tiempo de carga de 2,6segundos definitivamente muy útil!
Saludos!!!
Gracias Andoni.
Me alegro que te haya servido, genial ;D
Me Parece muy practica tus indicaciones para la agilidad en cuanto velocidad para Wordpress. Yo trabajo como analista de sistemas y mi Tarea es mantener un portal de automatización navegando al pelo y se hizo bajo el sistema de gestión de Wordpress ya que este permite la creación de cualquier tipo de pagina web y pues la orden de mi Jefe es mantener ese portal navegando al 100%… de aquí saque varios tips
muchas gracias
Muchas gracias a tí Karen, muy contento de que hayan servido algunos de los consejos.
Un saludo
Felicidades tardías por el post, compañero (benditos RT). Supercompleto, valioso e interesante. No tardaré en ponerlo en práctica, que falta me hace.
Muchas gracias por compartir estos truquillos, crack! 🙂
A ver que tal te resulta, ya me contarás 😉
Muchas gracias por la información, últimamente leo mucho sobre este tema para mejorar las pautas de velocidad marcadas por Google y este es uno de los mejores a nivel practico que he leído, mi más sincera enhorabuena.
Una pregunta por favor, según tu punto de vista, ¿cuál de las medidas en particular ha conseguido mejorar la eliminación de los recursos que bloqueaban el renderizado de tu web? En actualidad la herramienta de pagespeed insights te ofrece una mejora de 0,43 ms para este post y es un valor realmente óptimo
Hola Ana, ¡gracias por el cumplido!
El renderizado de la web es una de las partes más complicadas de eliminar ya que el uso de Javascript es casí siempre casi obligado. Depende mucho de la plantilla, plugins y estructurada para conseguir una mejor o peor mejora pero el Plugin Wp Rocket (que es el que uso en la actualidad) hace una muy buena compresión. Merece mucho la pena.
De todas formas y como digo en el post no son medidas que funcionan para todo el mundo pero Wp Rocket por norma general mejora casi cualquier web muchísimo.
Hola, a hoy Febrero del 2019 sigue funcionando bien el WP Rocket? quiero saber si contrato con ellos o no, gracias
Va increíblemente bien Daniel.
Te dejo mi link de afiliado por si lo compras pero ya sabes que lo recomiendo porque es la bomba pero si lo compras por aquí me estás invitando a una cerveza!! https://shareasale.com/r.cfm?b=1075949&u=1973944&m=74778&urllink=&afftrack=
Te aseguro que vas a notar la velocidad un montón!
Nunca vi tanta información valiosa junta, hay varios plugins de optimización que desconocía, tuve resultados muy parecidos al test final, a pesar que uso un tema multipurpose. Gracias.
Gracias Juan, el post en antiguo y todavía se le puede sacar mucho más!.
Me alegro que te haya gustado. Gracias por el comentario!!!
pero se puede meter el autoptimitze y el rocket juntos ? no son incompatibles ?
y otra cosa, yo por lo general primero le meto a las imagenes el regenerate y luego el stmut pro, para comprimir, .es bueno despues de hacer el trabajo desactivarlos ?
y que theme recomiendas, el generalexpres , ocean, genesis orbital ,astra…., los quiero para afiliación de amazon
gracias crack
Se pueden usar juntos y antes funcionaban muy bien. Ahora con el Rocket es para la mayoría de los proyectos mejor.
Rocket detecta las opciones marcadas en autoptimize y los respeta.
Hay opciones en smush automáticas que si lo descativas dejarán de funcionar.
En cuanto al tema para nichos yo me quedo con Generatepress porque te permite usar hooks y por sus buenas opciones de personalización. Cada vez hay que tener un mejor diseño que no huela a típico nicho que es lo que hace Orbital.
Orbital funciona muy bien, es muy sencillo para no complicarse pero se queda corto en otras opciones que también influyen en el SEO
Un saludo Miguel
¡Hola Jose!
Una vez más, enhorabuena, es el mejor post sobre velocidad que he leído.
3 preguntas rápidas:
1. Tengo Webempresa y como recomiendas hacer la compresión en los archivos Gzip, voy a hacerlo. ¿Existe algún riesgo de que pueda estropear la web? (pregunta desde la ignorancia total)
2. Hablas tan bien de WP Rocket que voy a comprarlo (desde tu enlace 😉 ) pero antes quiero estar seguro de que sabré optimizarlo correctamente ¿tienes algún tutorial como el que hiciste de WP Super Cache?
3. He notado que los comentarios en tu web se cargan más tarde que el resto de la página. ¿Esto también ayuda a mejorar la velocidad? ¿Cómo lo haces?
¡Muchas gracias y un abrazo!
Hola Diego, gracias!!
Te contesto:
1. Nada, no te preocupes, la compresión GZIP no debe romper nada. De todas formas haz una copia de seguridad antes si vas a tocar esto y más cosas de WPO, pero en la mayoría de los casos marcar y desmarcar opciones en plugins de optimización no suele provocar nada. Si se ve mal, desmarcar la opción y listo
2. Wp Rocket es la bomba, vas a alucinar porque es supersencillo y te hace todo solo. Marcas y desmarcas y pruebas. Luego tiene unas opciones más complejas como la precarga en la que puedes hacer más cositas pero es hilar fino. No tengo todavía creado ningún post pero echa un vistazo por internet porque alguno que he visto está muy bien. A ver si lo creo. Lo que sí te digo es que si vas invertir lo compres pero ya porque no tiene que ver con ningún otro. Además ahora han incluido otra opción que manda al CSS al final que baja segundos y todo en un clic. Es super sencillo
3. Es un plugin Lazy Load For comments. Si tienes pocos comentarios no hace falta pero si tienes mucho hace una carga diferida de ellos.
Ya me cuentas y si tienes alguna duda del Rocket me dices!
¡Gracias por tu respuesta!
¿Al instalar WP Rocket también es necesario instalar Autoptimize para optimizar el código HTML, Javascript y CSS o ya se encarga WP Rocket de hacerlo?
Si sigue siendo necesario instalar Autoptimize tengo una duda… Ahora hay 2 opciones que no aparecen en la captura que hiciste al escribir el post:
– Unificar todos los archivos JS
– Unificar archivos CSS
¿Recomiendas marcarlas? (En Autoptimize de primeras aparecen marcadas)
¡Muchas gracias por todo tu trabajo!
P.D. Ya te contaré qué tal con WP Rocket
Hace tiempo hice pruebas y la combinación de ambas era muy buena pero desde hace más de 1 año ya no. Instalas Wprocket y listo. Te hace perfectamente la compresión y minimizado del códgio y la optimización del código (autoptimiza). Con sólo Wprocket tienes caché y optimización de archivos, además de otras cosas como Heartbeat, limpieza de base de datos o poder meter el pixel o analytics en local. Una maravilla.