Ya te he hablado de la importancia que es comprar una buena plantilla para tu web.
No sólo tienes que mirar en ella las prestaciones y opciones de diseño, además también has de prestar atención a su rapidez, opciones de personalización, adaptación al Seo, limpieza de código…
Hoy te voy a hablar de GeneratePress y por qué en mi opinión es la mejor plantilla WordPress del momento.
Hoy día existen temas muy buenos como puedes leer en este artículo sobre las mejores plantillas para WordPress, aquí tienes un montón donde elegir y la verdad es que son muy buenas…
Generatepress es distinta. Cuando estuve viendo que plantilla comprar para mi proyecto personal,tuve muchas dudas hasta que di con ella, fue encontrarla y no me lo pensé dos veces.
¿Qué es Generatepress?
Generatepress es un tema famework desarrollado por Tom Usborne.
Se trata de una plantilla para WordPress que cuenta con más de 2 millones de descargas y más de 200.000 instalaciones activas, será por algo.
Además observa las valoraciones de las estrellas:

Mira también la gráfica indicativa del número de descargas diarias que tiene:

Sorprendente el crecimiento que ha tenido esta plantilla WordPress.
La verdad es que soy de los primeros que empezó a usarla sin porque como te digo me sorprendió nada más salir pero no pensaba al poco tiempo que era tan buena. El trabajo que siguen haciendo hoy día es impresionante.
Excelente soporte, prestaciones muy optimizadas y opciones para no tener que tocar nada de código.
Además, como digo, su compatibilidad con cualquier Page builder (no sólo con Elementor, también Divi, Beaver Builder…) es otro de sus puntos fuertes pudiendo conseguir con este tema absolutamente todo lo que desees.

Por qué GeneratePress es la mejor plantilla WordPress
Existen buenas plantillas web gratis para crear una página web, pero yo siempre voy a recomendarte que compres un tema de pago.
¿Por qué?
Pues creo que ya te lo he dicho, comprar una plantilla como Generatepress premium te ahorrará muchos quebraderos de cabeza y además tendrás la «tranquilidad» de tener soporte sobre él
Con esto no quiero decir que optando a un tema de pago todo va ser de color de rosas, esto no es así, siempre puede haber algo que te dificulta la personalización de la web en un momento dado, llegándote incluso a preguntar si te has precipitado en comprar ese theme.
Puedes elegir planillas WordPress en themeforest o Elegant themes pensando que has encontrado la mejor plantilla del mundo y terminar viendo que te has equivocado en la elección.
Te aseguro que eso pasa, existen temas en los que después de pagar por ellos, al poco tiempo te entran ganas de abandonarlos al carecer de suficientes opciones de personalización, esto puede llegar a minar un poco la moral.
No digo que estas plataformas sean malas, ni mucho menos, y las uso y existen muchas de calidad pero tienes que mirar bien para no equivocarte como te explico en el artículo de las 23 mejores plantillas que menciono tres párrafos más arriba.
Si adquieres GeneratePress esto no sucede, si no quieres usar el tan temido código CSS, te puedo asegurar que no hará falta si compras GeneratePress ya que por defecto es personalizable casi al 100%.
Además si se presenta el caso en un momento dado en que necesitas algo más concreto, verás un poco más abajo que además esto lo consigues rápido.
Y lo mejor de todo si combinas Generatepress con elementor no habrá diseño que se te resista y podrás hacer de todo como vas a ver en el artículo
Características de GeneratePress
Vamos a ver cuales son las principales funciones de este gran theme como es GeneratePress
1. Se trata de un tema Framework
¿Has oído hablar de Genesis framework? GeneratePress es muy parecido con la diferencia de que con este no necesitarás un nivel tan avanzado para usarlo ya que como te digo es muy sencillo de manejar.
Más abajo podrás ver cómo instalar un tema hijo de forma sencilla.
2. Es muy ligero y con un código limpio
Tom Usborne (creador de generatepress) ha hecho un buen trabajo a nivel de código prescindiendo de añadidos innecesarios que perjudiquen la velocidad de carga. Esto no quiere decir que tenga pocas prestaciones, todo lo contrario.
3. Uso de Microdatos
La implementación de microdatos como Schema Org es otro punto a favor muy bueno de cara al seo que lleva implementado GeneratePress
Al usar microdatos la información es más amigable y se le sirve a Google mas ordenada favoreciendo al posicionamiento, de esta manera los buscadores indexarán mucho mejor el contenido.
4. Personalización:
Como he dicho ya, no conozco un tema tan personalizable y sencillo de manejar como este.
En tiempo real puedes hacer cualquier cosa en tus páginas que con otra plantillla no podrás lograr sin tocar código.
La facilidad se refleja al no tener que acudir al backend para ver los cambios que vayas realizando; incluso haciendo clic en cada icono de lápiz que se presenta dentro del texto, hace la edición más fácil todavía.

5. Compatibilidad con Woocommerce y más
Si adquieres GeneratePress hará que todo sea más fácil ya que es perfectamente compatible con los plugins más populares y descargados como los plugins de comercio electrónico Woocommerce, plugins de foros bbPress, Buddypress o selección de idiomas WPML por ejemplo.
Además es compatible con los diferentes navegadores de internet así como con la mayoría de los maquetadores visuales como elementor page builder, thrive content builder entre otros.
El Page Builder que yo suelo usar es Elementor Page builder, el cual también cuenta con una versión gratuita de prueba impresionante.
La compatibilidad de GeneratePress con Elementor Page builder, hace que usar los dos al mismo tiempo,conviertan tu WordPress en una herramienta de trabajo de diseño casi perfecta (más abajo verás porqué son la combinación perfecta)
6. Responsive:
Hoy en día casi todos los temas del mercado son ya WordPress themes responsive, pero si te queda alguna duda, con GeneratePress no vas a tener problemas en ningún dispositivo seguro.
Instalación y activación de GeneratePress
En este tutorial generatepress en español, vas a ver todos lo pasos detalladamente para que veas el funcionamiento de GeneratePress.
Empezamos
Para usar el tema Generatepress al completo tienes que instalar dos archivos: La plantilla gratuita + los addons que son los elementos adicionales para que sea Premium
〉〉 Instalación del tema (Generatepress demo)
Para instalarlo haz clic aquí. Una vez dentro de su web haz clic en instalar.
Una vez descargado en tu ordenador tendrás que ir a plugins>subir plugin>instalar ahora>activar
Ya puedes usar este tema y ver su versión free que como te digo más arriba es algo limitada pero es gratis, más no se le puede pedir.
Para instalar lo addons (GeneratePress premium) tienes que comprar la extensión.
Para ello haz clic en Comprar Generatepress Premium
Una vez acedas a la pantalla principal, haz clic en premium y una vez dentro haz scroll hacia abajo , hasta la parte el botón verde «add to cart»

Rellena todos los datos, elige pago por paypal o tarjeta bancaria,nombre, email, usuario, contraseña… y haz clic en Purchase
Una vez comprado ya podrás acceder con tu usuario y contraseña al panel de control de Generatepress y descargar el paquete Premium con todos los addons.
Para ello haz clic en accounts y rellena los campos nombre y contraseña
Accede al panel y podrás ver el archivo (.rar) para descargar y el número de license que podrás utilizar en cuantos proyectos quieras.
• ⇒ Instalación de los addons en WordPress
Para instalarlos accede a plugin-añadir nuevo, instalar y activar
Una vez se complete el proceso, haz clic en apariencia-generatepress.

Marca los addons que deseas utilizar, selecciona la pestaña activar y clic en aplicar
Inserta el numero de licencia en el campo de la derecha.
Listo, ya puedes empezar a utilizar la plantilla GeneratePress
Haz clic en el botón Personalizar y tendrás todas las opciones disponibles para poder usar.
Tutorial GeneratePress paso a paso
Ahora que ya hemos instalado y activado la plantilla.vamos a ver cada una de las opciones disponibles con los addons ya instalados
1. Identidad del sitio
Muestra a través de esta opción la características que identifiquen a tu sitio web

En este apartado definirás las siguientes opciones:
- Título del sitio: Indica el nombre de tu sitio, este nombre será el que aparezca en lugar del Logotipo (puedes ocultarlo)
- Descripción corta: Muestra una breve descripción (también puedes ocultarlo)
- Logo; Si estableces un logo sustituye a el nombre asignado en el apartado “Identidad del sitio”
El logotipo que adaptes es muy compatible en GeneratePress , la plantilla respetará el tamaño que tenga, no lo recortará ni deformará como pasa en otros temas ni será difícil de alinear.
Puedes indicar el ancho que quieres para el Logo.
GeneratePress ha incluido la opción de insertar un logotipo de retina.
El logotipo de retina es un nueva imagen adaptada a algunos dispositivos con retina display, gracias a su densidad de pixeles hace que el icono se vea mucho más nitido
Para subir el logotipo de retina tiene que tener el doble de pixeles, si un logotipo normal tiene un tamaño de 100×100 píxeles, la imagen del logotipo de retina debería tener un tamaño de 200×200 píxeles.
Además el nombre que se le tiene que dar tiene que llevar @ 2x, es decir, si el normal es «logo.png» , el nuevo será «logo @ 2x.png
- Icono del Logo: Establece una imagen en la pestaña de la carpeta de navegación , el llamado Favicon.
2. Diseño de Página
Esta es la parte donde configurarás la estructura de la web.
Las opciones son las siguientes:
- Contenedor:
En esta opción,podrás marcar el ancho del contenedor a través de barras deslizantes, si los bloques que crees se establecen en un solo contenedor o en contenedores separados,el espacio entre esos contenedores o ajustar los paddings tanto en versión escritorio como móvil.

Puedes ir viendo los cambios que vas realizando para los distintos dispositivos en los iconos de la parte de abajo
Aunque Generatepress es totalmente responsive además tiene la ventaja de poder hacer cambios a tu gusto sólo en la versión móvil estableciendo logos, tamaños de letras, márgenes etc…
- Cabecera:

Establece los anchos del encabezado o interior de la cabecera (completo o ajustado al contenido), alineación de la cabecera, ajusta los paddings(márgenes a tu gusto) , activa y establece un logo para la versión móvil o activa la opción Sticky mobile header para que la barra de navegación se haga pegajosa mostrándose en todo momento mientras haces scroll
También puedes esconder el menú mientras se hace scroll, solo mostrándose cuando se invierte el movmiento del scroll.
- Navegación principal:

Opción para diseñar a tu gusto el generatepress menú de navegación principal, tienes muchas opciones como asignar nombre al menú para la versión móvil, establecer anchura, posición y alineación del menú, modo en el que se despliega cada categoría o página (clic o sobre), icono de búsqueda, establecer un logo adicional para la navegación y decidir si se muestra o no al hacer scroll
De igual manera puedes decidir a través de las barras de navegación el espaciado y alguna de los distintos elementos de la barra de navegación
- Navegación secundaria:
De igual modo, si cuentas con otro menú secundario puedes ajustarlo de la misma manera a tu gusto en la cabecera.
- Sticky navegación:

Puedes elegir que la opción sticky solo se muestre en versión escritorio, móvil, ambas etc…
Además puedes desactivar esta opción o determinar si quieres que realice un pequeño efecto visual deslizante.
- Slide Out Navegación:

Esta opción permite que en sus opciones muestre además del menú normal, otra versión con un desplegable lateral mediante un botón adicional (menú hamburguesa)
- Page Header:

Este apartado cuenta con dos opciones:
a) Page header location: sirve para cuando creas encabezados y quieres asignar ancho total o ajustado al contenido
b) Single post Header location: Establece la manera en que quieres que se muestre la imagen en los post del blog. Debajo del título, encima…
- Barras laterales:

Mediante esta opción podrás asignar una o varias barras o eliminarlas mostrando filas completas.
Puedes jugar con las opciones a través de la barras de desplazamientos y ajustar también los márgenes.
- Blog

Apartado específico para el blog, donde podrás personalizarlo a tu gusto
- Page header imagen: podrás insertar una imagen de cabecera para la página del blog
- Page header content: directamente puedes insertar un shortcode con vistas a mostrar un slider o una caja de suscripción y este se mostrará en el encabezado.
- Page header logo: Puedes subir un logotipo para que se muestre especificamente en el apartado del blog.Puedes ver programas para crear un logo gratis aquí.
- Blog content: es la parte donde podrás elegir si quieres mostrar una entrada completa o un resumen, modificar la etiqueta de leer más añadiendo un texto propio e indicar que muestre o no el nombre del autor, la fecha, las etiquetas o los comentarios.
- Columnas: Asigna las columnas que quieras. Esta opción mostrará los artículos en columnas.
- Masonry: Muestra las columnas en modo desordenado.
- Imagen destacada: Asigna una imagen a cada post y que muestre el titulo debajo o encima de a la foto, alinea y redimensiona la imagen.
- Pie de página(antiguamente llamado Copyright)

Inserta en este campo lo que quieras usando los códigos % asignados o enlaces en html para mostrar políticas.
Podia ser un poco más sencillo ya que aunque es fácil tienes que tener una ligera idea de html si quieres personalizarlo un poco .
De las pocas cosas que no me gustan mucho pero no tiene importancia ninguna ya que en realidad es una parte que es secundaria.

Zona inferior donde puedes elegir para tus páginas el número de widgets, anchos, barras barras para indicar los márgenes y espacios y activar o desactivar el botón de volver arriba (muy útil para ahorrar tiempo)
3. Colores

Una de las muchas funcionalidades a destacar de generatepress es su amplia gama y enorme personalización de colores
Si en la versión gratuita sólo puedes jugar con varios colores para unos determinadas zonas de tu web, en la versión extendida puedes asignar color a cualquier parte.
Menús, cabecera, contenido, sidebar, footer, color links, hover son algunas de las partes que podrás configurar al completo, incluso cambiar el color para el botón de los formularios.
4. Tipografía

Elige el tipo o tamaño que quieras para la zona que desees.
Tienes mil formas de conseguir un tipo de letra que te guste. mayúsculas, minúsculas, grosor, tamaños…
La plantilla utiliza Google Fonts con lo que la variedad es inmensa.
En la foto puedes ver como ha cambiado la letra del titulo y la de los menús pero puedes asignar todas las funciones en cualquier parte de la web, widgets, footer,contenido …
5. Background images
Asigna imágenes de fondo a cada una de las partes que quieras dentro tu web.
Esta opción es muy completa y personalizable ya que podrás establecer imágenes de fondo en cada parte de la web que quieras.
Otra gran opción que tendrá al comprar GeneratePress.
6. General
- Caché del CSS dinámico: marca la opción de CSS dinámico para agilizar la velocidad y mejorar el rendimiento de generatepress.
- Smooth scroll: Hace el scroll más suave
7. Menús

Simplemente muestra los menús pudiendo manejarlos desde aquí directamente sin tener que ir al administrador de WordPress.
8. Widgets

Usa los widgets directamente desde el personalizador de GeneratePress. Asigna widgets en el footer, pie de página o cabecera de manera rápida aunque también puedes hacerlo desde el editor de WordPress.
9. Ajustes de portada

Misma función que la ofrecida en los ajustes de WordPress.
En ella que podrás indicar cual es la página estática que quieres y donde se insertaran las entradas que publiques habitualmente por defecto (blog)
10. CSS adicional
Muy útil para personalizar cualquier aspecto de tus páginas con CSS.
Normamente como te he dicho al principio del post,no vas a necesitar tocar código salvo para la opción Page header o el apartado secciones , ahora vemos todo esto
Otras funciones de GeneratePress
Este apartado lo podrás entender mejor en el video de arriba (a partir de minuto 39:13). Ir al video
Editar Pagina
Al editar cada página de WordPress hay unas cuantas opciones a tener en cuenta para configurar cada una de las páginas en que estés trabajando
Al editar la página en la barra lateral aparecen opciones como:
- Usar sections: Ahora lo veremos detalladamente un poco más abajo.

- Desactivar elementos: desactiva elementos que no quieras que aparezcan en una determinada página.

- Configurar las barras laterales: ya visto esta opción mas arribas, también tienes opción de hacerlo desde aquí.
- Establecer ancho de la pantalla: Establece un tamaño predetermina, completo o ajustado al contenido.
Page Header
Las opciones que vas a encontrar son muy variadas, padding, imágenes, ancho alineación o colores
- Background video: Insertar un video para la cabecera.
- Avanzados: opción con muchas posibilidades visuales al poder elegir posición, color de titulo y subtitulo, activar la transparencia del menú o asignar colores.
Puedes crear cabeceras de forma sencilla.
Ejemplo de cabecera creada:

Secciones:
Opción muy interesante y no que no todos lo temas tienen (ni mucho menos) y los que lo tienen, no tienen un sistema de manejo tan fácil ni personalizable como es con Generate Press.
El único inconveniente del template es que no puedes usar las secciones junto a la pagina que tengas ya creada con un maquetador, pero esa «incompatibilidad» es un factor habitual en cualquier plantilla.
Detalles tan simples como insertar un botón no podrás pero esto igualmente no podrás hacerlo sin un maquetador como te digo o herramientas generadoras de Shortcodes.
¿Podrías usas un tema para crear tu web sin necesidad de maquetador? Si, pero ya te he comentado que te verás muy limitado.
Generatepress es el único tema que conozco que teniendo conocimientos un poco más avanzados puedes prescindir de un editor visual.
Por eso, si eres nuevo y tienes pocos conocimientos en html o no sabes como funcionan las shortcodes, no sacarás todo el partido que da el apartado secciones y es por ello que te recomiendo un maquetador y en concreto Elementor Page Builder como vas a ver un poco más abajo.
• ⇒ Cómo se usan las Secciones de Generatepress
Para ello activa el botón use sections
Podras ver un boton que pone add sections, hazz clic en él e inserta tantas secciones como quieras.

- Editar: Edita una entrada normal y corriente.
- Configurar: asigna un tamaño, asocia un id o class para moldear con CSS, usa padding, colores o imagen de fondo.
- Mover: mueve las secciones entre ellas para elegir el orden que quieras.
- Eliminar: elimina las secciones que no quieras haciendo clic en la cruz.
Resultado tras crear secciones:

• ⇒ Cómo aplicar Columnas a las secciones
Las secciones slo crea filas no columnas para usar columnas has de instalar un plugin como Lightweight Grid Columns
Para usarlos podrás crearlas desde el missmo editor de la pagina que estés tratando.

Para ello selecciona la opción columnas , establece las dimensiones, marca la ultima pestaña y elige un nombre (este será el que tendrás que modificar después por el texto que quieres poner)

Copia la línea de shortcode tantas veces como columnas desees, asegúrate que muestra todas false menos la ultima que tendrás que modificar a mano.
Modifica el nombre prueba en este caso por lo que quieras insertar dentro del shortcode

El resultado a falta de tocar CSS o de insertar Shortcodes es el siguiente:

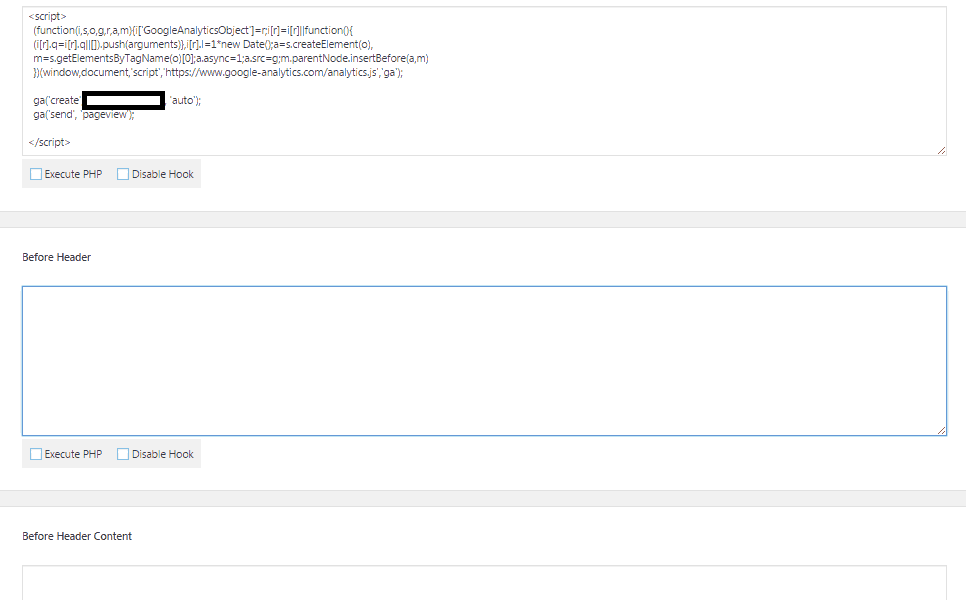
GP Hooks
Otra de las opción potentes de la plantilla que encontrarás al comprar GeneratePress Premium es la inclusión de la opción Elements,
Para acceder a ella haz clic en apariencia-Elements>choose element type>hooks

Se trata de una opción avanzada ya que son campos para que puedas insertar códigos específicos dentro de la configuración de WordPress.
Si tienes conocimiento un poco más avanzados sin duda sacarás muchísimo rendimiento al apartado Hooks.
Por ejemplo, puedes insertar el código de Google Analytics directamente sin tener que tocar el editor, puedes poner un banner de publicidad por ejemplo bajo la cabecera, antes del footer…cómo ves las posibilidades son enormes.
Las opciones son diversas ya que combinando con page builder como Elementor Pro puedes conseguir por ejemplo crear botones para compartir en redes sociales y usar el shortcode generado para incluir en todas las entradas del blog gracias a los hooks.
Layouts
Como te he explicado un poco más arriba, cada página de la web puedes personalizar excluyendo ciertas partes para que no se muestren como la cabecera, el título etc… Con los layouts para vas a poder usar esto de manera general con lo cual ahorrarás mucho trabajo. ya que puedes establecer reglas.
Sin duda estas 3 opciones de Elements no las tienes con la mayoría de las plantillas y tenerlas hacen de generatepress una plantilla diferente que la convierten en una plantilla sencilla de manejar y de las más potentes del mercado en personalización y compatilidad.
Cómo crear un Child Theme con Generatepress
Un tema hijo sirve para que los cambios que realices en el código interno de tu web (header.php,funtions, single.php etc…) no se pierdan si actualizas.
Generatepress ha pensado en ello y usa su sistema de hooks como hemos visto. No perdiendo muchos de los cambios que quieras hacer si actualizas. Es por esto que a veces no es necesario instalar un tema hijo concretamente en esta plantilla.
Si tienes conocimientos y vas a tocar mucho código, adelante, es muy sencillo instalar un child theme
Tienes dos opciones:
- Descargar el Child Theme oficial de GeneratePress aquí.
- Descargar este plugin y que haga todo po22r ti de forma automática. tendrás de esta manera un tema hijo creado en dos simples clics.
Precios de GeneratePress Premium
Hablar de precio con generate es casi hablar de un regalo.
Comprar GeneratePress cuesta 49 euros prácticamente la mitad de muchas de los WordPress themes premium en al actualidad.
Además no sólo es económico en importe ya que ofrecen otras prestaciones que ni de lejos tienen el resto:
- Licencias ilimitada: Es un punto muy destacado ya que podrás instalar GeneratePress en todos los sitios web que quieras y eso hace se convierta en una plantilla casi regalada.
- Actualizaciones y soporte: Cualquier problema que tengas con la plantilla y las actualizaciones estarán cubiertas durante un año.
- El servicio técnico es muy bueno. Uno de sus puntos fuertes y sorprendentes, la atención técnica que ofrece esta plantilla, yo no lo he visto en ninguna otra.

Tienes dos planes de precio:
- 49 €: Licencias ilimitadas, un año de soporte y actualizaciones (La renovación tiene un descuento del 40%)
- 210 €: Licencias ilimitadas, soporte y actualizaciones para toda la vida
En otras ocasiones habrás tenido alguna duda con otro tema, entre que presentas la pregunta hasta que se resuelve puede pasar más de un día ¿verdad?
Ya sabes lo que valoro un buen servicio técnico, lo pudiste leer cuando te hable sobre elegir el mejor hosting, para mi es fundamental.
El tiempo de respuesta de GeneratePress a una pregunta que plantees, es admirable; en apenas unas horas te solucionan el problema
En el caso de generatepress, cuentan con un foro de soporte muy activo donde puedes presentar tu duda o consultar problemas similares.
Si quieres algún detalle de diseño interno de configuración, el equipo de Generatepress te facilita el código CSS que tendrás que insertar, sorprende esta atención, la verdad.
Incluso el propio Tom Usborne, suele responder a todas las preguntas que se le hacen.
- Tan tranquilo están con el buen producto que ofrecen,que debes saber que tienen política de devolución de 30 días, así que si lo pruebas y no te acaba de convencer puedes pedir la devolución del dinero.
Como ves sólo con esto ya te entran ganas de comprar la versión completa pero hay más.
Generatepress + Elementor. La combinación perfecta
Hay quien cree que diseñar una web es difícil hasta que descubre Generatepress y Elementor
Diseñar una web con Generatepress es muy sencillo como has podido ver pero ¿Y si a ello le sumamos un sistema de arrastrar y soltar con el que hacer una web espectacular en unas pocas horas?
No sólo eso, además su total compatibilidad hará que la web esté 100 optimizada a nivel de SEO y la velocidad de carga de la web sea muy ligera.
Llevo usando esta combinación muchos años. Es la manera más sencilla de crear una web atractiva, funcional y rentable.
Conclusión sobre Generatepress
Hasta aquí el tutorial sobre mejor plantilla del mercado en la actualidad.
Generatepress roza la perfección y una vez que la uses es muy probable que no quieras usar otra.
¿Tienes dudas sobre su funcionamiento o todavía no sabes si comprarla? Déjame un comentario y te ayudo.
¡Compártelo y déjame un comentario!

