Hoy vamos a configurar Wp Super Cache para WordPress.
Este tipo de plugin forma parte de las herramientas SEO imprescindibles y es necesario instalarlo ya que su funcionalidad es optimizar la velocidad de carga de tu página web.
Básicamente y dando un significado básico: Cuando un usuario entra en tu web, tu servidor le entregara al visitante una copia de cada página. De esta manera evita tener que darle todo un listado completo de tu sitio.
De esta manera si no se han producido cambios, tu web no tendrá que cargar de nuevo lo mismo.
De esta forma ganan todos:
- El servidor no tendrá que crear nada de nuevo ya que mostrara una copia.
- El visitante estará contento pues verá tu web muy rápida
- Google verá el comportamiento y también sonreirá.
- Y tu sobre todo serás el más beneficiado, recibirás más visitas y mejorara el seo de tu sitio web.
¿Cuál es el problema si no instalas un plugin de cache?
El problema que produce es que tu página web cargará bastante más lenta que si optas por la instalación de plugins de caché. Puedes pensar que tu web carga rápido y que no lo necesitas, pero estás equivocado y te diré por qué.
La velocidad de carga como ya he repetido más de una vez es imprescindible y tienes que hacer todo lo posible para que tu web vuele.
Tu página web puede ir bien pero no sabes cómo puede reaccionar en el caso que entren en tu web o blog muchos visitantes a la vez. Probablemente bajara la velocidad si no tienes instalado un plugin como Wp super cache.
Lee el artículo sobre cómo optimizar la velocidad de página web para que cargue lo más rápido posible.
Una web rápida será un proyecto bien visto por Google, un plugin de caché hará en parte que el Seo de tu web se potencie y es necesario que cuentes con uno como este que es gratuito.
Existen infinidad de plugin gratuitos que cachean muy bien la web y Wpsupercache da un resultado fantástico como vas a ver. Si estás empezando adelante con este plugin, mejorará los tiempos de carga de tu web.
Si quieres realmente que tu web vuele mi recomendación es que uses Wp Rocket. Es de pago pero tu web irá mucho más rápido que con cualquier plugin de cacheado, incluido Wp Supercache. Además Wprocket lo puede configurar un niño, es mucho más sencillo que este.
Ojo que si no quieres gastar nada, este plugin ayuda mucho y te explico paso a paso como utilizar y configurar este plugin de optimización gratuito. Vamos a ello
Te interesa leer:
30 Plugins potentes para tu web
Funcionamiento del plugin Wp Super Cache para WordPress
Wp super cache es de los mejores plugins gratuitos para WordPress para el tratamiento de la rapidez de carga. Sus más de 2 millones de instalaciones activas así lo demuestran.
El funcionamiento es simple.
Para configurar Wp Super Cache, te muestro la que considero los mejores ajustes después de un estudio exhaustivo mediante comparaciones que he ido poniendo en práctica y mejor resultados me han dado.
Cómo configurar Wp Super Cache para WordPress
Una vez instalado y activo el plugin Wp Super Cache, accedemos a sus configuración desde el panel de control-ajustes.
Una vez accedas, verás las diferentes opciones del mismo.
Voy a explicarte paso a paso como configurar Super cache
Configuración de opción Easy
Voy a darte unas pautas pero tienes que comprobar tú.
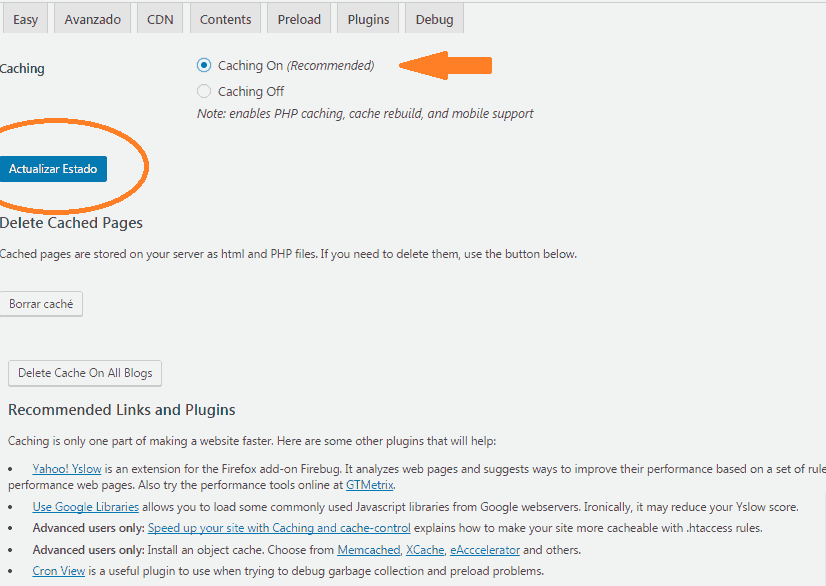
Marca la casilla Caching on(recommended): Esta opción es para decirle al plugin que empiece a cachear.

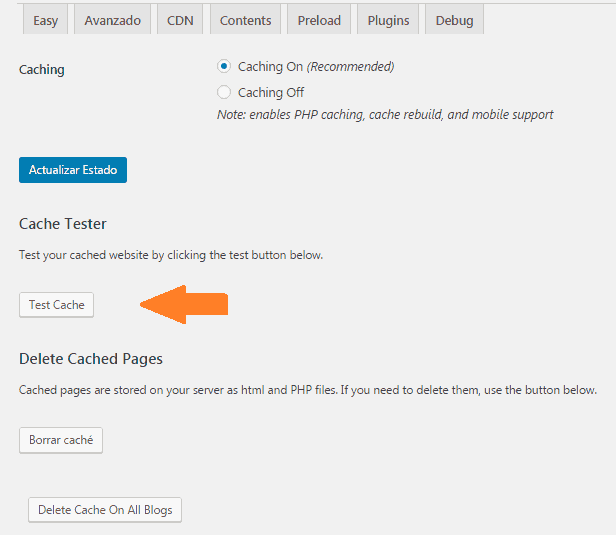
Haz clic en actualizar estado y automáticamente saldrá una opción de “hacer test cache”, haremos clic en esta opción.

Como ves te marca en verde y con ok las distintas pruebas.

Haz caso a los dos enlaces en html. Estos te servirán por si quieres hacer ahora una prueba de velocidad
Puedes hacer la prueba haciendo clic sobre cada enlace.
Estos enlaces te redireccionarán a la home (página principal de tu página web)
Presiona la combinación de teclas ctrl+u (Google chrome) y accederás al código fuente de la página donde podrás ver el caché.

Para el ejemplo puedes ver que ha cargado en 0,22 segundos lo cual es muy rápido (también va rapidísimo porque es una página sin contenido)
Si refrescas tu página ahora verás que cargará mas rápido que antes.
Esto lo puedes comprobar en un futuro cuando hayas entrado contenido.
Configuración Avanzada de Wp Super Cache
Estas opciones para configurar wp super cache son muy importantes ya que evitaran errores y servirá solo páginas del caché cuando sea necesario.

Método de entrega del caché
Deja marcada la opción simple (recomendado)
Varios
√ Activar caché para todos los visitantes.
En webs normales sin restricciones, marcar
Χ Desactivar caché para visitantes que tengan una cookie configurada en su navegador.
Desmarcar para cookies personalizadas en el navegador de cada usuario
√ Desactivar caché para visitantes conectados. (Recomendado)
Pestaña que indica no cachear páginas de usuarios.
Marcando esta pestaña no cargaría el cache para el administrador de la web (que es el cache tuyo como administrador o de quien hayas invitado a conectar)
Tampoco cargaría para los usuarios que ya hayan comentado alguna vez en tu sitio.
Es importante esta opción porque si lo usas para conocidos (como estamos hablando) querrás que el contenido dinámico este siempre actualizado.
Esta opción es importante para cuando estés haciendo modificaciones en tu web.
Si tienes esta opción desmarcada te mostrará la versión cacheada y no podrás ver los cambios.
Χ No cachear páginas con parámetros GET. (?x=y al final del la url)
Mediante esta opción no se cacheen las paginas cuya URL contenga variables.
Te recomiendo no activar esta opción salvo casos excepcionales.
√ Comprimir las páginas para servirlas más rápidamente a los visitantes. (Recomendado)
Marca esta pestaña para que se compriman las páginas.
De la misma forma que es recomendable comprimir las imágenes para ganar velocidad, esta opción reduce las páginas para que sean menos pesadas.
Puede dar conflicto en el caso de tener millones de visitas diarias ya que comprime las paginas al vuelo.
Lo recomendable es marcarla ya que ganarás velocidad
√ Reconstrucción de caché. Servir un archivo de supercaché a usuarios anónimos mientras se está generando un nuevo archivo. (Recomendado)
Genera páginas aunque el usuario no las haya visitado. De tal manera que cuando lo haga ya verá una versión cacheada.
√ Cachear las cabeceras HTTP con contenido de página.
Fuerza un sistema de almacenamiento en memoria que puede llegar a ralentizar.
Χ 304 Almacenamiento en caché del navegador. Mejora el rendimiento del sitio comprobando si la página ha cambiado desde que el navegador la solicitó por última vez. (Recomendado)
Si la activas, en el momento que se detecta en las cabeceras que no existen cambios, se sirve la página cacheada en el navegador del visitante.
Χ Hacer que los usuarios conocidos sean anónimos para que se les sirvan archivos estáticos de supercaché.
Cuando un visitante deja un comentario se convierte en un “usuario conocido” y wp cache deja de servirle a partir de ahí páginas cacheadas.
Si marcas esta opción, seguirás mandando páginas cacheadas. Mi recomendación es no activarla

Avanzado
Χ Activar el cacheo dinámico.
Marcando esta regla puedes cachear los elementos que quieras de la pagina.
A no ser que sea un experto no te recomiendo marcarla
Χ Compatibilidad con dispositivos móviles. (Requiere un tema o plugin externo)
Opción para móviles. Puedes instalar un plugin como Jetpack Mobile Theme Module, WPTouch, WordPress Mobile Edition o WordPress Mobile Pack para poder usar esta opción.
Χ Borrar la compatibilidad con el mapa de caracteres UTF8/blog del archivo .htaccess. Solo necesario si ves caracteres extraños o signos de puntuación incorrectos. Requiere actualizar las reglas de reescritura.
Suele usarse cuando existen problemas de codificación en el sistema de archivos.
Solo marcar si eres tienes conocimientos técnicos.
Χ Borrar todos los archivos de caché cuando se publica o actualiza una entrada o una página.
Opción que sirve para que se elimine todo el cache cada vez que se publica un post o una página en WordPress.
Recomiendo no usarla, aunque te suele aparecer marcada por defecto marcada a veces.
√ (Recomendado)
Marcar esta pestaña ya que la página principal se suele actualizar.
Se recomienda marcarla ya que son comprobaciones que se producen si se deja de cachear la página.
Χ Refrescar la página solo cuando haya nuevos comentarios
Te permite volver a crear los archivos de caché de una página en caso de que la página sea actualizada con nuevos comentarios.
Χ Mostrar aquí las últimas páginas cacheadas.
Lista las páginas cacheadas en el panel de control. No hay mucha información por el autor sobre su uso.
No marcar.
Χ Bloqueo basto de archivos. No necesitas esto porque ralentizará tu web.
El autor del plugin tampoco da explicaciones sobre esta opción. Por lo tanto recomiendo no marcar ya que no he encontrado funcionalidad.
Χ Retrasar el inicio. Muestra los archivos en caché después que WordPress haya cargado.
Solo usar en el caso de marcar el modo legacy cache ya que en caso de usar otra opción ralentizará mucho la carga ya que marcándola cargará wordpress antes que el caché.
Cache location
Puedes ver la hoja de ruta con tu dirección
No olvides hacer clic en Actualizar estado
•⇒Una vez hecho esto pasamos al resto de opciones.
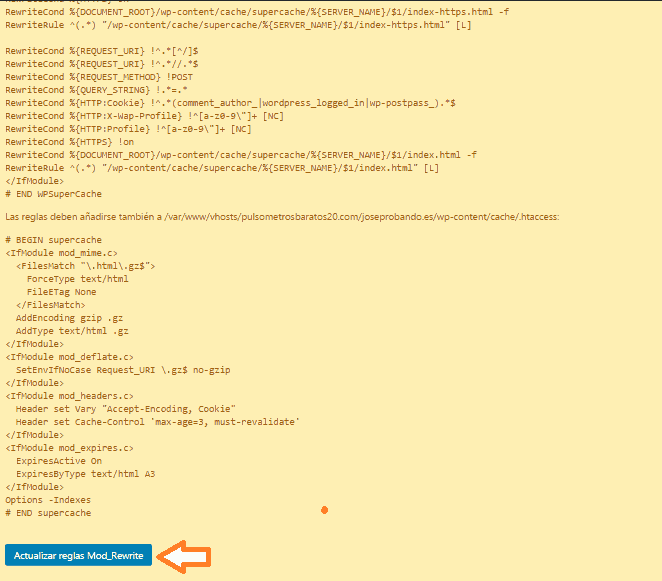
Si has elegido el modo de funcionamiento recomendado Modrewrite avisará de la necesidad de actualizar las reglas mod-rewrite de nuestra web
Haz clic en actualizar reglas mod rewrite

Como puedes ver en la imagen mostrará una pantalla codificada en color amarillo
Haz ahora clic en actualizar reglas y si todo va bien debería de mostrarte en color verde que las reglas se han actualizado

Si te diera algún problema debes contactar con tu hosting. No es lo normal
Tiempos de caducidad y recogida de basura

Esta opción nos permitirá establecer el tiempo máximo que se servirá una versión de cache a los visitantes.
También podrás elegir la hora de reciclaje del caché caducado.
Cachetimeout:
Cuanto más tiempo permanezca una página en caché el rendimiento será mejor.
Mi recomendación es marcar 3600 segundos (1 hora). De esta manera tus contenidos se mantendrán actualizados y a la vez se reducirá considerablemente la carga de tu hosting.
Cualquier archivo de caché que exceda de ese tiempo será eliminado.
Lo recomendable esta entre 1800 y 3600 segundos dependiendo de la actividad
Timer: 3600 segundos
Scheduler :
Es necesario indicar que esos archivos que no nos sirven se vayan borrando continuamente y pasen por reciclaje.
La mejor hora es de madrugada que es cuando el servidor normalmente no trabaja
Interval:
Lo recomendable es hacerlo cada día aunque hay casos en los que es mejor usar otros intervalos como a la semana.
Hacerlo cada hora puede consumir algo más recursos
Es importante que vayas grabando cada cambio que realices en sus respectivos apartados
Tener el Caché bien configurado es clave para que tu web vuele
Nombre de archivos aceptados y urls rechazadas

Este cuadro te permite indicar que contenidos no quieres que se muestren mediante caché.
Es útil cuando no quieres que se muestre cache en páginas altamente dinámicas como feeds de twitter o una zona privada donde constantemente se actualiza contenido.
Puedes marcar las etiquetas en el caso que no las utilices, los feed o las páginas de búsqueda(si un usuario busca algo en google y sólo lo hace él, podemos marcarla ya que así no cargará cache mostrando el contenido más reciente)
Puedo recomendarte marcar estas tres pero va un poco en función de cada web.
Para que lo entiendas mejor, imagina que tengo un mapa de geocalización, te interesará tener actualizada tu ubicación en todo momento. Es este caso no deberías usar caché.
Haz clic en guardar los cambios.
El resto no hace falta configurar nada ya que son opciones más específicas e innecesarias de momento.

La ventana 1:
Son opciones de caché de alguna página en concreto para excluir páginas creadas por plugin de ecommerce.
La ventana 2:
En ella podemos incluir el código generado por el archivo que especifiquemos usando comodines.
Agentes de usuarios rechazados
Aquí podrás definir que User Agents o navegadores web no serán cacheados. Esta opción es muy útil para sitios web que tienen versiones para móviles específicas para determinados user agents y no queremos que se aplique a todos la misma regla de cache.
Por defecto WP Super Cache trae los user agents de los robots de los principales buscadores de Internet con el fin de ofrecerles información siempre actualizada a los buscadores.
Modo Confinamiento
Activar confinamiento: No hace falta hacer clic en este botón. Sólo sería necesario pulsarlo en el caso de que tengas miles y miles de visitas por hora.
Cdn con Wp Supercache

Esta opción de super cache no debes usarla a no ser que cuentes con miles y miles de visitas.
Cuando un usuario visita tu web se le dirige a tu sitio de hospedaje. Este lo enviará a tu servidor. En el caso de contar con miles de visitas puede sobrecargar el servidor y esto se verá reflejado en la rapidez de tu sitio.
Es en estos momentos en los que una red de distribución es de ayuda ya que tus archivos serán guardados en uno de los servidores de tu red de distribución y cuando los usuarios visiten tu sitio web esta red llevará al usuario al servidor más cercano a su localización mejorando la velocidad y experiencia del usuario
Ejemplos de Cdn: Cloudfare o MaxCDN.
.
Contents con Wp Supercache

Esta sección te muestra los contenidos que tienes cacheados actualmente y te muestra cuando se ha regenerado la cache por última vez.
Regenerate cache stats:
Te informa de el número de páginas que ahora mismo están en cache tras el regenerate
Es interesante ya que así llevas el control de si toda la web se muestra en caché o no
Por ejemplo si vas a realizar modificaciones en tu blog es recomendable vaciar caché y volverla a generar.
Mostrar archivos en cache:
Te muestra los documentos donde hay caché.
Si ves que los cambios no se han actualizado haz clic en borrar caché y borrado de caducados
Cuando pulsas en Regenerate cache stats, se actualizarán los datos y verás los archivos cacheados. y si pinchas en Mostrar archivos en cache te muestra todos y así podrás borrar los que consideres oportuno.
Ésto es mejor de éste modo porque así la caché no se tiene que regenerar de nuevo cada vez que modifiques algo.
Opción de wordpress cache Preload

Una de las partes más interesantes del plugin wp supercache para WordPress.
Esta función te da la opción de precargar la cache y dejarla creada el tiempo que haga falta.
Hasta ahora un usuario visitaba la web y dejaba el cache preparado para el siguiente no alcanzando la velocidad idónea de un sistema de caché.
Con el preload el plugin empieza a crear la caché y sirve la información ya cacheada.
Una buena alternativa es fijar la precarga de la cache en 120 minutos por ejemplo(debe de ir en consonancia con los 3600 segundos de límite que antes indicamos)
Debe ser un tiempo prudencial para avisar al servidor que debe actualizar. En el caso de contar con un servidor potente puedes indicarle que lo haga en menos tiempo.
La opción es muy buena por ejemplo si cuentas con una página estática que sabes que nunca se va a actualizar. Puedes cachearla para todo el año y así sabes que no tendrás problemas.
Preload mode (garbage collection only on legacy cache files:
Esto avisa a la caché para que se ponga en funcionamiento para empezar a recolectar las paginas en cache.
Marcar esta opción.
1. Haz clic en Update settting
2. Ahora pincha en preload cache now

Saldra un aviso que las 120 minutos marcados se refrescara en x minutos.
Este tiempo es una estimación (puede tardar más o menos según el número de páginas)
A mayor número que le pongas más tiempo estará el cacheado para los nuevos visitantes y más rápido irá la web pero también más recursos consumirá en el servidor., debes vigilar el consumo que va teniendo en el hosting e ir probando
Plugin y debug
Opciones de supercache que no tocaremos. No son necesarias.
La carpeta de plugin: Da soporte a diversos plugins para compatibilizarlos con Wordpress Super Cache.
El propio plugin indica que se requieren conocimiento de PHP y que tenemos que realizar una serie de gestiones con WordPress para crearlas.
La carpeta Debug: Modo depurativo para comprobar entre otras cosas lo que lleva cacheado cada post o depuración solo desde determinadas IP permitiendo solucionar problemas con el plugin activando el modo de depuración.
Crea un archivo con los problemas y los envía al directorio de instalación del mismo.
Conclusion
Si has configurado correctamente Wp Super cache cumpliría con la función de optimizar WordPress. La diferencia en las velocidades de carga debería notarse.
Hacer uso del caché en tus páginas no sólo hará que suba considerablemente la rapidez de tu sitio (factor seo para wordpress), sino que los motores de búsqueda te valorarán mejor ya que cuando Google tarde menos tiempo en realizar el rastreo de tu sitio web podrá analizar más páginas de golpe.
Google si ve lentitud se lo pensará antes de pasar a enlaces más internos de tu sitemap.
Por todo esto es imprescindible instalar el plugin Wp Super Cache para wordpress y hacer la mejor configuración de el.
¡Compártelo y déjame un comentario!






¡Guau! ¡Qué pedazo de tutorial! Muchas gracias por la información. Para torpes tecnológicos como yo esto es oro molido. ?
Está todo fantásticamente explicado.
Me lo guardo en favoritos, porque este artículo se lo merece.
Un abrazo,
Nuria
Muchísimas gracias Nuria. Me alegra que te haya gustado y que me digas que está todo tan bien explicado.
Cuando haces tutoriales es difícil intentar explicarlo para todo el mundo cuando uno ya lo sabe.
Si lo configuras de esta manera verás como tu wordpress va más rápido.
Ya me contarás.
Un saludo y gracias de nuevo.
Gracias José qué buen artículo.
A ti por comentar. Me alegro que te haya gustado.
Un saludo.
Hola,
Estaba dudando si instalar el plugin en una web y me has convencido. Parece un plugin potente y eficaz.
Muchas gracias por explicarlo todo con tanto detalle.
Un saludo
¡Hola!
Tener un plugin de caché es muy necesario para ganar en velocidad.
Wp Super Cache correctamente configurado funciona muy bien. Puedes hacer una prueba de velocidad una vez instalado con la herramienta Gtmetrix, ya me cuentas cómo te va.
Me alegro que tu guste y espero que puedas sacarle provecho.
Un saludo y gracias por pararte a comentar.
Muchas gracias por crear un tutorial que explique las opciones al detalle.
A ti por pasarte a comentar Gerardo.
Ya he visto que a ti también te ha dado por los tutoriales laaaargos.
Si te digo la verdad me los preparo para mi, me gusta saber para que vale cada opción y luego ya los comparto para intentar ponérselo a la gente más fácil. Como sabes dan trabajo pero merece la pena.
Un saludo y gracias otra vez 😉
Hola,
Me aparece el siguiente error, ¿me podrías ayudar? ¡Gracias!
Cache Tester
Test your cached website by clicking the test button below.
Fetching http://bilbaoindiemusic.com/ to prime cache: OK
Fetching first copy of http://bilbaoindiemusic.com/: OK (1.html)
Fetching second copy of http://bilbaoindiemusic.com/: OK (2.html)
One or more page requests failed:
Page 1: 502 (Bad Gateway)
Page 2: 502 (Bad Gateway)
The pages do not match! Timestamps differ or were not found!
Things you can do:
Load your homepage in a logged out browser, check the timestamp at the end of the html source. Load the page again and compare the timestamp. Caching is working if the timestamps match.
Enable logging on the Debug page here. That should help you track down the problem.
You should check Page 1 and Page 2 above for errors. Your local server configuration may not allow your website to access itself.
Test Cache
Hola David. Si tienes en plugin bien configurado y te sigue dando el error te sugiero que se lo comentes a tu proveedor de hosting ya que los errores 502 suelen ser errores de servidor, por lo que sea no permite que se sirva bien la caché. Si te sigue fallando podria ser un problema de incompatibilidad con otro plugin, si no sabes cual puede ser el que causa el error prueba a desinstalar wp super caché de nuevo. No es un plugin que suela de problemas. A ver si lo solucionas. Ya me cuentas.
Un saludo
Hola José, muchas gracias por el tutorial. No soy programadora así que estos temas y errores son complicados para mí.
Resulta que a mí me aparece el mismo error, desactivé los plugins, el tema y me sigue apareciendo el error 503. Me comuniqué con el proveedor de hosting y me dice que todo está bien y que debe ser un conflicto con algún plugin, pero como te comento ya los he desactivado y sigo con el mismo error, incluso desinstalé el WP Super Cache y volví a instalarlo. Por favor si puedes ayudarme a solucionar o encontrar el error te lo agradeceré mucho.
Hola Pilar, pues es algo complejo sin verlo, el error 503 se suele dar cuando el servidor está sobrecargado y has superado los recursos disponibles por muchas visitas o por un ataque spam, si no es el caso y está todo actualizado yo insistiría en que te eche una mano ya que a veces ellos lo tienen muy fácil
Si has desactivado todos y borrado la caché y todo sigue igual puedes editar el archivo wp-config.php y donde poner wp debug, cambiar a TRUE en vez de false. Una vez hecho entrar en Wordpress para ver que plugin te está fallando. Una vez lo veas vuelve a ponerlo en false para que desaparezca el error de pantalla.
Podrías desactivar todos los plugins de golpe(aunque ya lo has hecho manual) desde la carpeta wp-content cambiándole el nombre, esto los desactiva, de esta manera ves si el error ha desaparecido, luego es volver a darle el mismo nombre a la carpeta e ir activando cada plugin hasta que detecte el error.
Pueden ser muchos factores, también puedes intentar desde cpanel localizar los archivos error.log y ahí puede que veas que falla
Si detectas el plugin que falla y sigue sin funcionar podría ser hasta la plantilla.
Como te digo te recomiendo que insistas con el servidor a ver si te echan una mano
A ver si tienes suerte, ya me cuentas
¡Solucionado! Era tema del hosting.
Muchas gracias y gran ayuda la de este bolg.
Me alegro David.
No hay de qué.
Gracias a ti por comentarlo.
Buenos días,
Tengo un problema con la visualización de mi página web, que creí se solventaría con WP Super Caché, pero no ha sido así.
Intento explicar el problema: tengo un tema (MH Magazine Lite) y hay veces que la portada y algunas entradas pierden ese tema. No le encuentro la explicación al porqué pierde la configuración. Cuando subo la entrada se ve todo bien, pero después, al revisar la página, se pierde el tema. Lo que sí sé es que se solventa cuando borro la caché con WP Super Caché.
Si alguien me puede ayudar. Puedo pasar más información por email: bilbaoindiemusic@gmail.com
Gracias de antemano.
Hola David.
Prueba instalando este plugin https://wordpress.org/plugins/uncache-script/. Este quita la caché enlos estilos de WordPress. Consume muy pocos recursos ya que sólo se recurre a él en el momento y no tienes que configurar nada.
No hace falta que borres Wp supercache, lo que sí, si ves que no hace nada desactívalo.
A ver si tienes suerte.
Así lo voy a hacer y os cuento lo que pase…
Gracias José
No parece ser la solución…he vuelto a perder el tema en varias entradas. Algo curioso ha sido que, al logearme en Wordpress, el problema ha desaparecido.
La verdad que estoy bastante perdido.
De todas formas, ¡gracias!
grossssssssssssssssssssssssssssssooo
Gracias Pablo 😉
Un diez, te voy leyendo…
Genial Marti, que bien leer estos comentarios.
Gracias, un saludo
Hola Jose,
He configurado el cache en mi sitio pero cuando carga cualquier página sale un error de pagina no encontrada por unos segundos y luego carga la pagina, sin embargo en algunos casos, sale el error y descarga el archivo cacheado (binario)
¿que puedes ser?
Gracias
Julio
Hola Julio. He accedido a tu web y la veo bien.
Puede ser que el problema de caché sea de tu navegador, borra el caché y las cookies y prueba
Saludos
Hola José, muchas gracias por el tutorial antes de nada. He seguido los pasos indicados y, la verdad, genial puesto que he dejado la velocidad de la web a 100% tanto en móvil como en PC pero tengo un problema.
Me indica un problema de codificación y no se ve. A qué puede ser debido? EL error que me indica el navegador es el siguiente :
«Error de codificación de contenido
La página que está intentando visualizar no puede mostrarse porque utiliza un formato de compresión no válido o no admitido.»
Bien, lo solucioné desmarcando la siguiente casilla:
«Compress pages so they’re served more quickly to visitors(recomendado):»
pero se pierde lo que gané en velocidad. Cómo lo puedo solucionar??
Gracias de antemano !!
Me alegro Javi
En un principio probaría primero a usar otros navegadores y hacerlo en modo seguro para ver si el problema de compresión sigue, borra las cookies del navegador y actualiza las reglas de caché y a ver si se soluciona.
Hola José, ok voy a probarlo y te digo algo. Muchas gracias, también por la rapidez en la respuesta. Un saludo.
Hola José, te comento. En mi WP Super Caché no tengo la opción de elegir entre mod_rewrite, php o legacy. No al menos tal cual veo en tu tutorial u otros que he echado un vistazo. A mi me aparece la opción entre «Simple» o «Expert». He marcado expert.
Cuando doy al botón «Actualizar reglas de caché» me da el sigueite mensaje de error.
«The plugin could not update /var/www/vhosts/solimar.es/httpdocs/.htaccess file: Page test failed as pages did not match with new .htaccess rules.
Enable debug log on Debugging page for further details and try again.»
He ido a la página «Debug» y he activado el «Active Loggin» y he vuelto a repetir la operación pero me sigue dando el mismo error al actualizar las reglas y también me sigue dando el error por el que he escrito el primer post.
También borré las cookies del navegador como me dijiste. L de entar en modo seguro no sé a que te refieres.
De nuevo gracias por tu ayuda.
Te contesto en el siguiente mensaje
Podría simplemente añadir el código de .htacces manualmente y colgarlo mediante ftp?
Hola Javi creo que puede deberse a tema de seguridad de WordPress y hay que reactivar algunos permisos, esto se produce en ocasiones en algunos plugins por porteger y debes hacerlo accediendo al archivo wp-config y en permisos(o algo asi) permitir al usuario no solo que lea sino que también guarde, una vez hecho el paso, actualizar las reglas de caché y ver si te funciona.
Luego por seguridad si todo funciona vuelve a desmarcar la opción de guardar para que siga protegido. Si todo va bien podría funcionarte.
Saludos
Ok, pruebo !!! Gracias !!
Hola José, te comento cómo ha ido la prueba. Parece que ha funcionado pero con pegas.
– En primer lugar no se me ve en telf.
– En los distintos idiomas me sigue dando el mismo error, me comenta lo de la codificación que ya comentamos.
– En el idioma principal sí parece que funciona bien.
Ando un poco perdido, porque en el idioma principal se ve bien y en los otros no? de igual modo lo del móvil..tampoco acabo de entender.
Bueno José, cualquier ayuda es buena !! Muchísimas gracias.
Hola Javi, el problema de codificación podías consultarlo con el servicio de WPML(o del que uses) porque que en un idioma te lo permita y en otros es raro.
Los plugin de caché si funcionan van muy bien(y wp superchache no suele dar problemas) pero a veces pueden dar algunos problemas o alguna incompatibilidad. Wp Rocket por ejemplo es muy bueno y a veces da ciertos problemas con otros plugins.
No se decirte, mira si desactivando algún plugin el problemas persiste.
De todas maneras si averiguo algo te comento.
Ok José, seguiré probando a ver. Muchas gracias por tu ayuda, de verdad.
Saludos y un 10 a tu trabajo !!!
😉
Excelente tutorial José!! Muchas gracias. 🙂 Llegué a tu post desesperado pues Google Speed Insights me daba 0/100 en ambos dispositivos. Ahora que apliqué tus pasos la puntuación en móvil subió a 65 (desktop sigue en 0 pero ya veremos que pasa)
Gracias de verdad por explicar con tal simpleza y claridad! 🙂
La velocidad depende de muchos factores y es diferente el tratamiento dependiendo de cada web. Aunque pagespeed es de Google, no mide en sí la velocidad. Usa gtmetrix.
Ya me cuentas como te ha ido y gracias por el comentario
Hola José, hice una pruebas con las páginas cacheadas (test cache) y al final del código me aparece esto:
Page not cached by WP Super Cache. 404.
Así mismo, cuando paso la página por Google Speed Insights, me arroja puntuación 0/100; pero además, entre las recomendaciones que me ofrece aparece «Especificar caché de navegador», como si no surtieran efecto los cambios que realicé en el apartado de Precarga del plugin.
A ver si me echas una mano.
Saludos y gracias por el artículo. 🙂
Hola Jorge, podías probar a desactivar algunos plugin y ver si el problema persiste, podría ser alguna incompatibilidad.
Respecto a especificar caché del navegador si usas analytics es normal que aparezca, puedes subir un par de puntos insertando un código en el htaccess para demorar la carga pero el problema es que tu tienes cero en puntuación
¿Has probado a realizar el test con el plugin de caché desactivado?
Hola
he estado siguiendo tus instrucciones y he mejorado muchísimo la web pero tengo un problema el plugin está actualizado y tiene otras configuraciones que no se como activarlas o no
Podrías ser tan amable de actualizarlo porque empiezo en wordpress y estoy perdido en algunos temas
Gracias
La configuración del plugin es igual Pascual, míralo bíen, ahora hay que seleccionar el modo experto y básicamente has de marcar las recomendadas, el tiempo de carga de caché y reglas, precarga, son iguales.
Con el tiempo irás viendo que te interesa, tienes que ir viendo los tiempos de carga que va marcando la web y si no da problemas de cacheado va todo bien.
Saludos
He visto el post en Blogers y me pareció idóneo echarle un vistazo. Comclusión, gracias me ha servido para mejorar un poquito más el tema de la caché. Un saludo.
Me alegro Juan, que no te digan que supercaché no funciona bien porque no es así, la caché a veces es muy tonta o crea incompatibilidades con el servidor y lo achacan a que este plugin es gratuito y lo cierto es que con las opciones bien configurados sirve la caché muy bien y con mejores tiempos de carga que otros de pago.
Saludos Juan.
Muy bueno y detallado tu tutorial José. La verdad que es muy claro. Lo malo de estos tutoriales es que yo que lo acabo de instalar, hay cosas que ya no me aparece como tú muestras y me imagino que se debe a las actualizaciones de nuevas versiones. Pero en general ayuda muchísimo a quienes no cuenten con conocimiento avanzados sobre este tema
Gracias Alain.
Sí ha cambiado la interfaz pero si te fijas con el tutorial se entiende perfectamente que opciones tienes que marcar, de todas formas si tienes alguna duda me preguntas.
Saludos
Tengo configurado cloudflare a traves de mi hosting (site ground) que deberia hacer en la pestaña cdn?
Gracias y saludos desde Argentina
Hola Gaston
No utilizo un CDN ni lo he usado para Super Caché pero es creo que básicamente tienes que incluir la url de tu dominio creado en el CDN y en el otro campo la carpeta wp-content,wp-incluides (donde están los archivos), algo parecido debe ser.
muy buen post!! di vuelta por varios pero es el más completo. Luego de configurar tras intensos errores 500 mi hosting me dijo que configurara bien el super cache., lo hice y me da este mensaje Warning: Zend OPcache API is restricted by «restrict_api» configuration directive in /www/conexioncentro.com.ar/htdocs/wp-content/plugins/wp-super-cache/wp-cache-phase2.php on line 1099
Yo necesitaria saber, si podés ayudarme, si el error es del hosting o de WP!!
gracias
Hola Diego, no sabría decirte si es un error de hosting o de Wp, pues y depende de varios factores.
Lo primero que tendrías que hacer es tener WordPress actualizado y después elimina el plugin e instálalo de nuevo, es posible que en el archivo htaccess queden residuos a eliminar a mano (consúltalo con tu hosting)
También simplemente podría ser una incompatibilidad con otro plugin o con el mismo servidor ya que los hosting a veces crean conflictos con otros plugins de caché.
Si sigue fallando te recomiendo que uses fastest caché que también es gratuito y aunque más simple cumple con las funciones básicas y dependiendo de la web da un buen cacheado y rapidez.
A ver si lo solucionas
Hola. Tremendo post donde explicas con total claridad cada uno de los puntos del plugin.
Enhorabuena, de verdad.
P.D.: Y darte la enhorabuena también por poner fechas en los posts, cosa que muchos no hacen y particularmente me molesta no sabes cuanto. Gracias.
Gracias Victor, me alegro que se entienda bien.
Quiero que mi web tenga cierto orden de aprendizaje por eso dejo la fecha, podría quitarla porque hay contenido que no ha cambiado pero eliminarla con vista a aumentar el ctr lo que provoca en muchas ocasiones es aumentar la tasa de rebote ya que no se sabe si el contenido es antiguo o nuevo, en el caso de Supercaché no ha cambiado nada(sólo la estructura), de momento dejo la fecha, como a ti también me gusta ver de cuando es lo que voy a leer.
Saludos y gracias a tí por el comentario.
Muchas gracias José, soy novato en esto y me cuesta mucho, pero con vuestra ayuda, es más llevadero. Enhorabuena!!!
Poco a poco Francisco, nadie nace sabiendo, verás como vas entendiendo cada vez más este mundo.
Saludos
Excelente tutorial José, tengo una pregunta. Una vez instalado y configurado el plugin en cuánto tiempo notaré una mejora en la velocidad de carga? Porque hice unas pruebas después de instalarlo y veo que los valores casi no cambian.
Un plugin de caché no es milagroso. Tiene que estar bien configurado en función de tu web y algo se tiene que notar.
Los resultados son inmediatos una vez que se recargue la caché tienes que hacer la prueba. Pasados unos 5 minutos
¡Vaya guía! Muchas gracias por tu tiempo
Me pasa lo mismo que a Alain. Me guío bien gracias a tu post, pero en la pestaña de avanzado no me aparece (rewrite ni php) y ahí ya… se me fastidió el invento.
Sí, novata al 100%
Virginia, ya está modificado y actualizado!!
Hola! gracias por el tutorial, a mí tampoco me aparece el modrewrite, me aparece esto en la casilla y no sé qué tengo que hacer:
Ubicación de la caché
/home4/*nombredeusuario del hosting*/public_html/wp-content/cache/
Leyenda debajo:
Cambiar la ubicación de los archivos de caché. El valor por defecto es WP_CONTENT_DIR . /cache/ que se traduce en /home4/*nombre del user del hosting*/public_html/wp-content/cache/.
Tenés que ingresar la ruta completa al directorio.
Si el directorio no existe, será creado. Por favor, asegurate que tu usuario del servidor tiene permisos de escritura en el directorio padre. El directorio padre debe existir.
Si el nuevo directorio de caché no existe, este será creado y se trasladará allí el contenido del antiguo directorio de caché. De otro modo, el viejo directorio de caché será dejado donde está.
Envía una entrada en blanco para establecerlo en el directorio predeterminado, WP_CONTENT_DIR . /cache/.
El plugin detectó un índice de directorio descubierto en el directorio de caché, lo que permitiría a los visitantes ver los archivos de caché directamente y podría exponer publicaciones privadas. Se agregaron archivos index.html en los directorios principales, pero a menos que los índices de directorio estén deshabilitados, probablemente sea mejor almacenar los archivos de la caché fuera de la raíz web de
/home4/*usuariodelhosint*/public_html/
No tengo idea de qué debo poner en esa casilla. ¿Me puedes ayudar?
Si es posible dejar el directorio no tan descubierto mejor, porque quiero implementar un sector en mi blog de páginas sólo visibles con contraseña.
Hice la prueba de Pingdom y Gtmetrix y mi pagina tarda más de 8 segundos en cargar, antes usaba Swift Performance Cache y tardaba 2,5, pero me rompía el código del theme y el diseñador me sugirió usar WP super Cache.
Gracias desde ya!
No sé decirte Pilar. Mira a ver si son problemas de permisos del hosting. Y si tienes areas privadas tienes que excluir ciertas urls de la caché-
Gracias José!
Debería excluir de la caché todas las páginas que tengan que ver con el login de los usuarios, verdad?
Así es Pilar. Igual que la página del carrito en los ecommerce
Gran tutorial, sí señor. Muy claro todo al mismo tiempo que explicativo.
Es justo lo que necesitaba para enterarme un poco de lo que estoy haciendo.
Muchas gracias y un abrazo
Gracias Pablo, me alegro!!!
Un abrazo